20种好看的网页字体-可以在你的下一次网页设计中试着运用它们
网页字体是网络排版的重要资源。就像排版是优秀网页设计的关键一样,字体也是优秀排版的关键。网页字体因其丰富的资源而变得强大,并迅速成为网页设计师和开发人员的首选。
网页字体提供美观和功能,可用于个人和商业用途,他们适用于网页排版和移动排版。除了使用该服务的数千个其他网站外,网页本身也在自己的平台上使用这些字体。网页 Fonts还改进了其界面和下载系统,以提高可访问性。
该服务通过提供关于每种字体的有用信息来降低用户的认知成本。为了缩小范围,本文介绍了20种可以轻松应用于下一个项目的最佳网页字体。
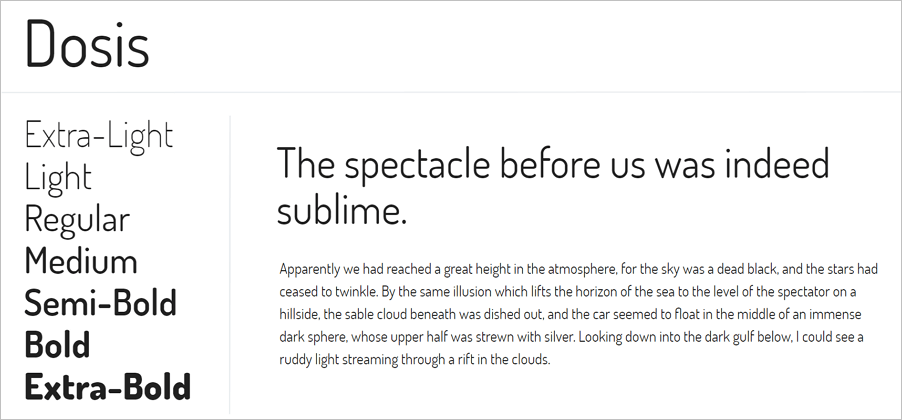
1.Dosis
设计师:Impallari Type

Dosis是一款圆润的无衬线字体,具有极好的魅力。Extra Light风格,仅适用于36pt及以上尺寸,以及包含许多替代角色的Extended Latin字符集,可广泛用于艺术设计和广告,包括海报,PPT文件,电影和电视制作。
它在超过860,000个网站上有特色。与Dosis的热门配对是Roboto,Open Sans,Lato,Oswald和Raleway。
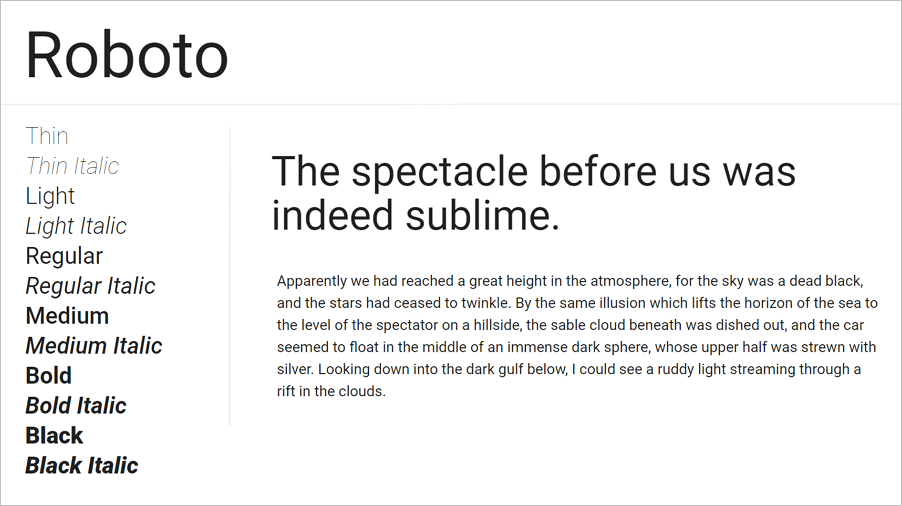
2.Roboto
设计师:Christian Robertson

Roboto完全由网页界面设计师Robertson在网页系统中设计,是Android操作系统,Chrome OS和网页 Material Design系统的无衬线字体系列。这是网页使用的字体。
它非常受欢迎,因其美学和功能而在超过24,000,000个网站中出现。Roboto的流行配对包括Open Sans,Lato,Montserrat,Regular,Raleway和Oswald。
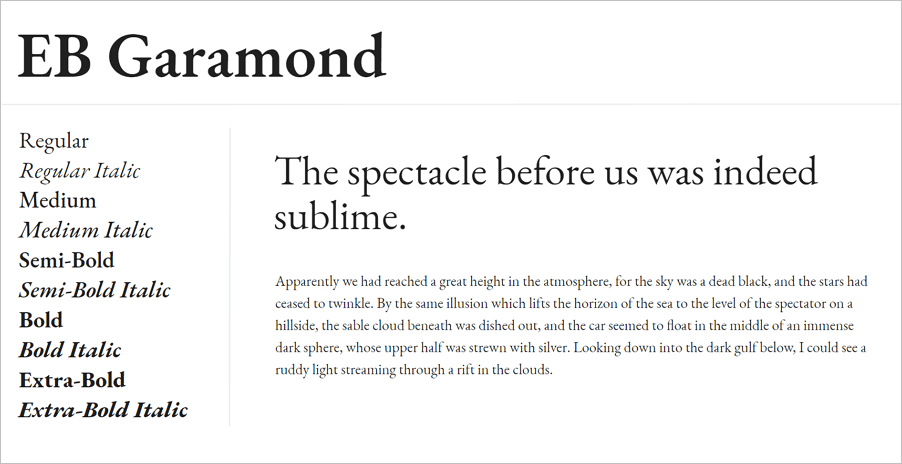
3. EB Garamond
设计师:Georg Duffner

EB Garamond是一款开放的Garamond字体,具有复古,经典的特质。超过2,200,000个网站在排版中使用EB Garamond。
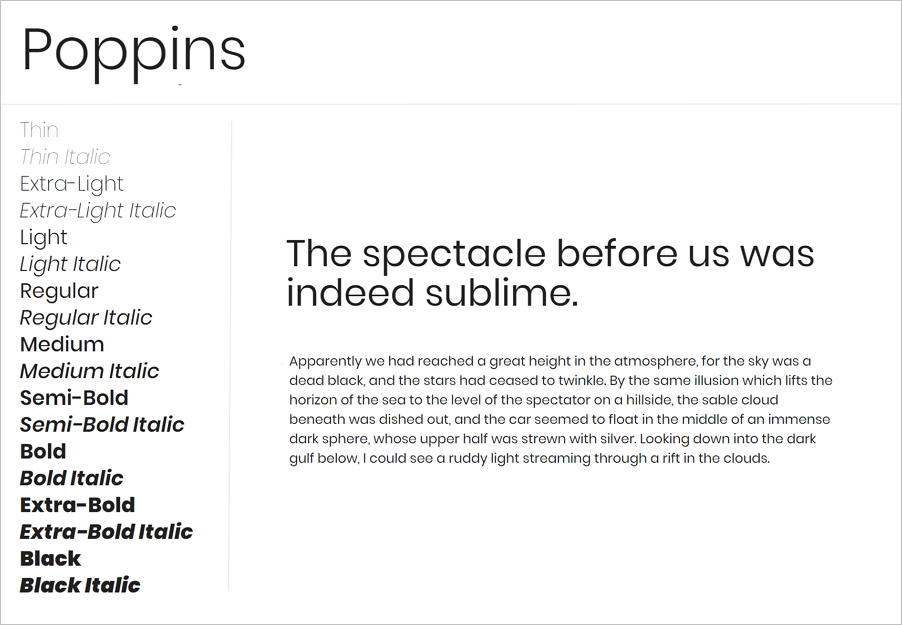
4. Poppins
设计师:Indian Type Foundry

Popins是一种几何sans-serif字体。它非常具有吸引力,可广泛应用于名片设计,新闻媒体,海报,PPT文件,电影,电视制作和内容展示。
Poppins在超过4,000,000个网站中出现。Popins的流行配对包括Roboto,Raleway,Oswald,Playfair Display和Lato。
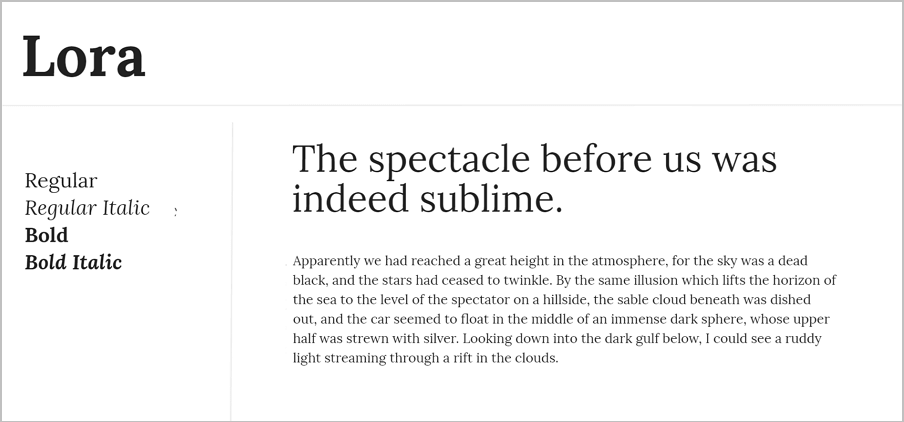
5.Lora
设计师:Cyreal

Lora是一种均衡的当代衬线字体,源于书法。它已经针对屏幕进行了优化,在打印时也同样出色,适度的对比度非常适合正文,它在谷歌字体中排名前20。
但是,使用时要小心,因为如果对比度太高,可能不适合视网膜屏幕显示。
你可以使用Open Sans,Lato,Montserrat,Roboto和Lora。Lora现在已经在超过1,600,000个网站中出现。
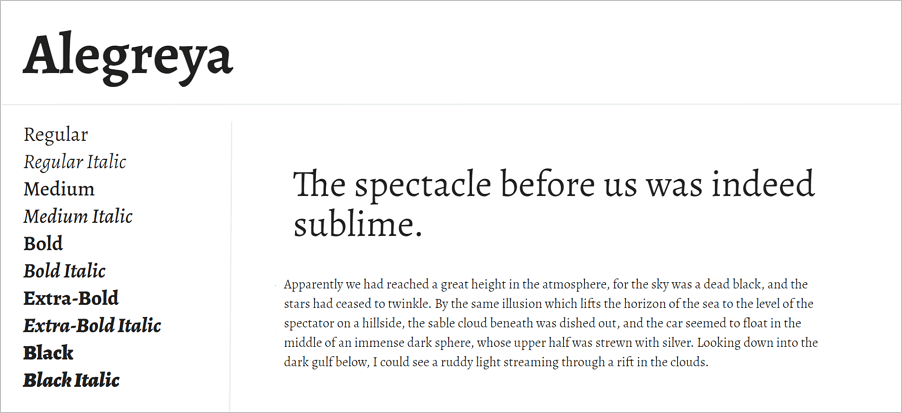
6.Alegreya
设计师:排版花园

Alegreya是一种最初用于文学的字体。其最大的特征传达了一种动态和多变的节奏,便于阅读长篇文章。它被选为53个“十年字体”之一,并且是前14个文本类型系统之一。它也是在2010年马德里举行的第二届Bienal IberoamericanadeDiseño比赛中选出的。
Alegreya有超过340,000个网站,流行的配对是Alegreya是Roboto,Lato,Lora,Playfair Display,Montserrat。
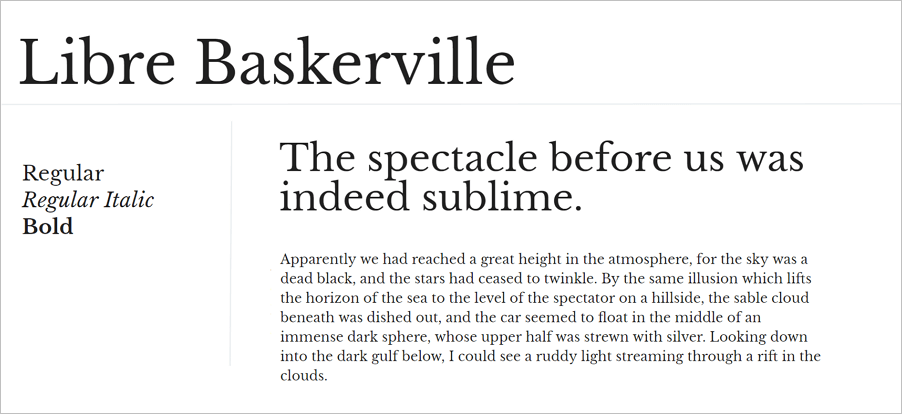
7. Libre Baskerville
设计师:Impallari Type

此Web字体针对大约16px的正文文本进行了优化。它具有更高的x高度,更宽的计数器和更低的对比度,这使其适用于屏幕阅读。
Libre Baskerville在超过3,100,000个网站中出现,其受欢迎的配对包括蒙特塞拉特,Roboto,Lato,Raleway和Playfair Display。
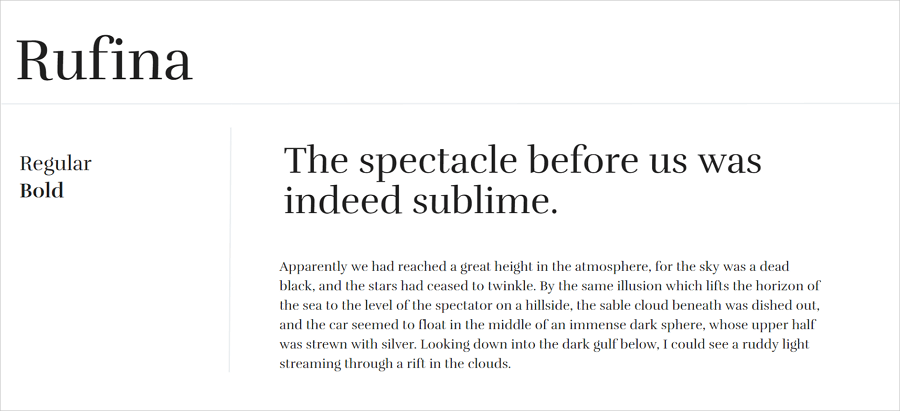
8.Rufina
设计师:Martin Sommaruga

Rufina是杂志相关或时尚网站的完美字体。它非常优雅,拥有巴黎和米兰的高贵迷人色调。实际上,由于它的高对比度,它对阅读不是很友好,你通常可以将它用作标题或标题。
Rufina在超过36,000个网站中出现。您可以将它与Roboto,Open Sans,Montserrat,Lato和Raleway一起使用。
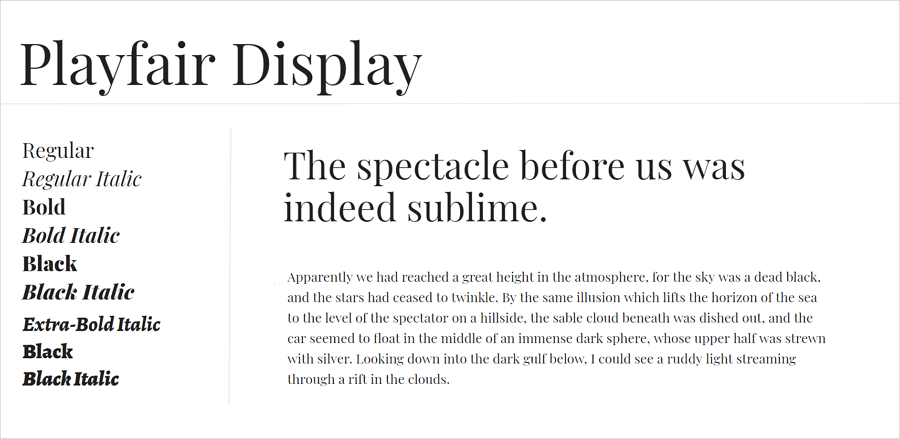
9. Playfair Display
设计师:ClausEggersSørensen

作为微软的网络核心字体之一,Playfair Display非常适合标题设计。它具有粗糙,粗体和超厚的笔触,适合在间距紧密时使用。
流行的配对是Roboto,Lato,Montserrat,Raleway和Oswald。Playfair Display在超过4,500,000个网站中出现。
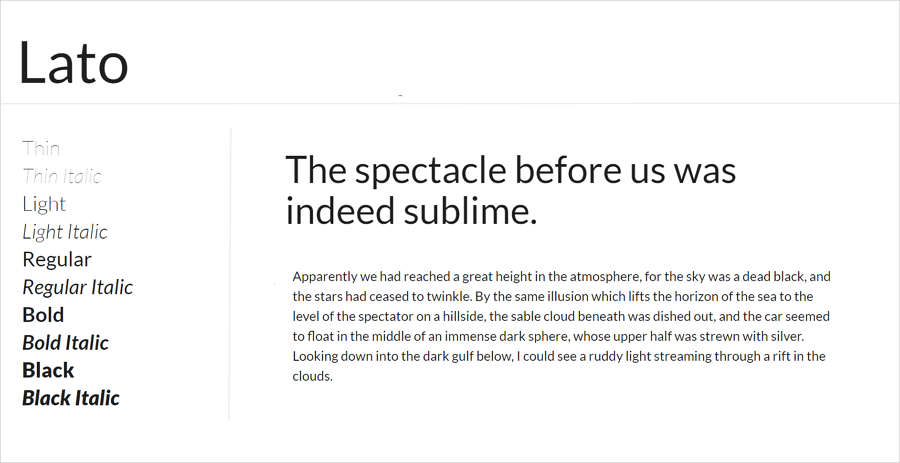
10.Lato
设计师:ŁukaszDziedzic

Lato是一个无衬线字体系列。字母的半圆形细节赋予Lato温暖的感觉,而强烈的结构提供稳定性和严肃性。“男性和女性,认真但友好。随着夏天的感觉,“设计师Łukasz说。
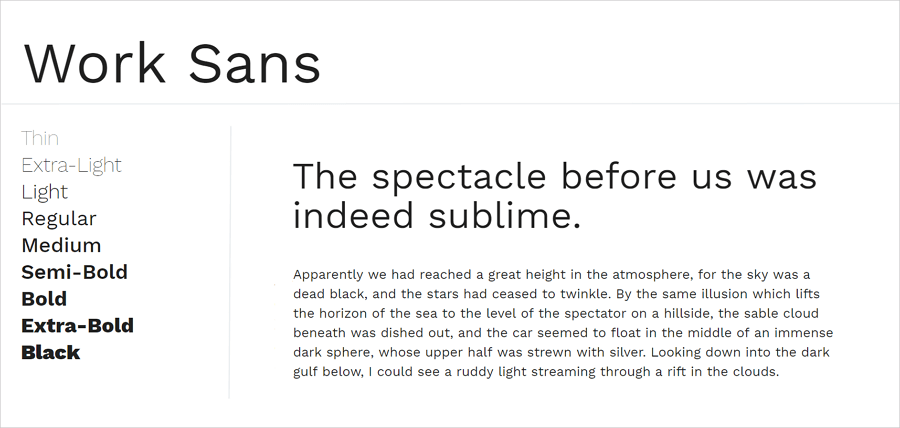
11.Work Sans
设计师: Wei Huang

Work Sans是一种字体系列,针对中等尺寸(14px-48px)的屏幕文本使用进行了优化,也可用于印刷设计。
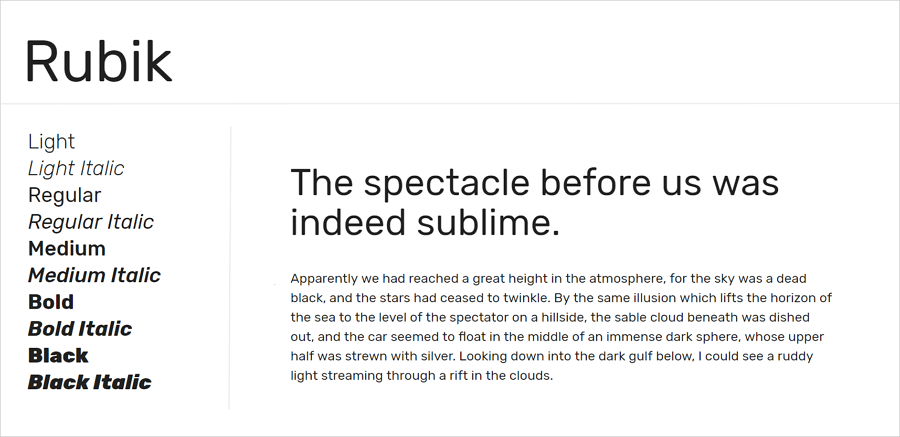
12.Rubik
设计师:Cyreal

Rubik是一个无衬线字体系列,由Philipp Hubert和Sebastian Fischer设计,略微圆角。
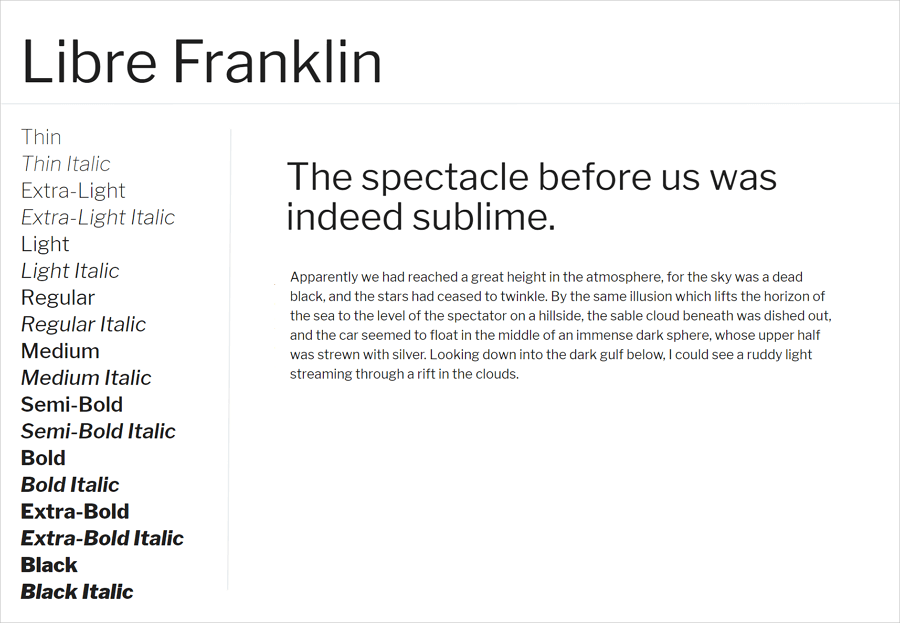
13.Libre Franklin
设计师:Impallari Type

Libre Franklin经常在美国使用。它是对1912年Morris Fuller Benton经典的诠释和扩展。
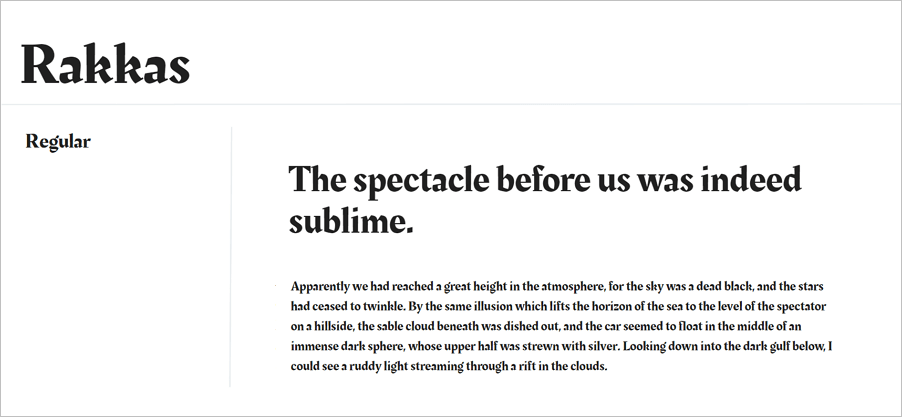
14. Rakkas
设计师:Zeynep Akay

Rakkas是单重显示字体,支持阿拉伯语和拉丁语脚本。
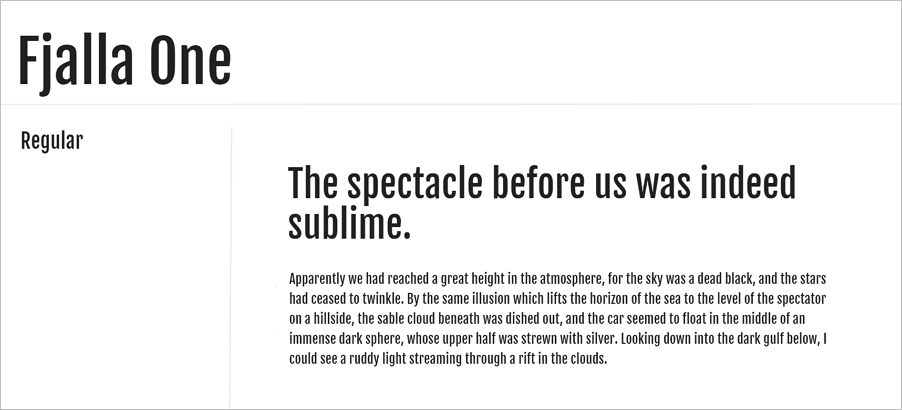
15.Mountain One
设计师:Sorkin Type

Mountain One是中等对比度显示无衬线。
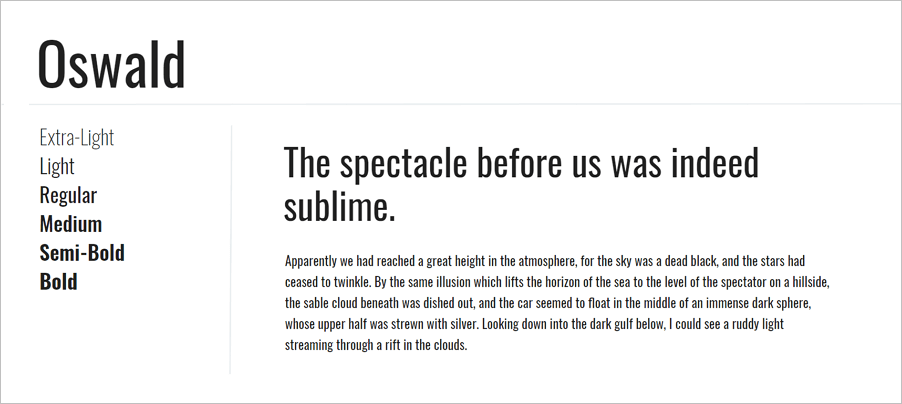
16.Oswald
设计师:弗农亚当斯

Oswald更适合安装标准数字屏幕的像素网格。
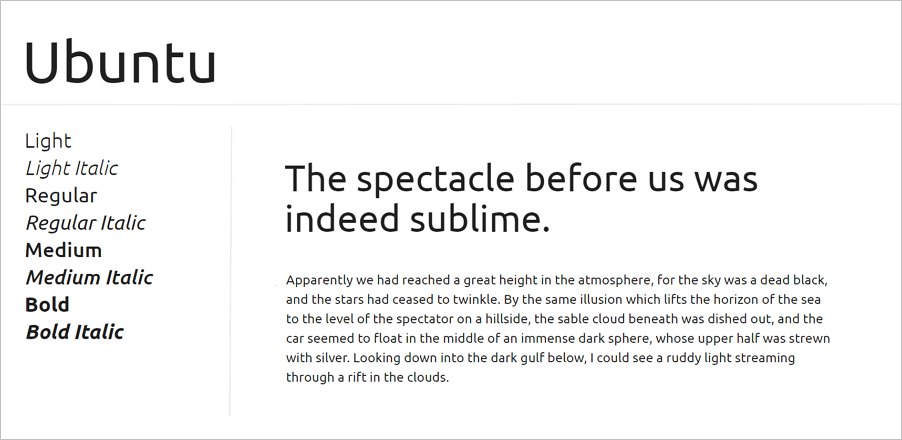
17. Ubuntu
设计师:Dalton Maag

Ubuntu字体系列是2010-2011开发的一组匹配的新libre / open字体。
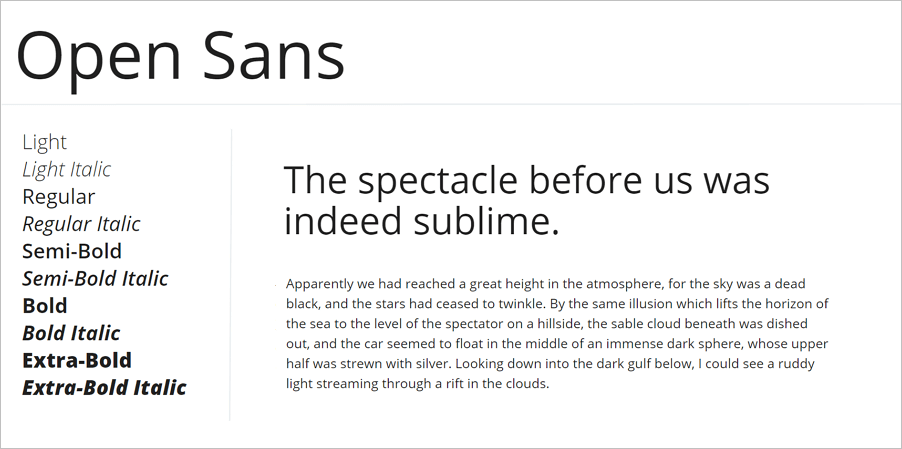
18.Open Sans
设计师:史蒂夫马特森

Open Sans是一种人性化的无衬线字体,针对印刷,网络和移动界面进行了优化。它的字母形式具有出色的易读性。
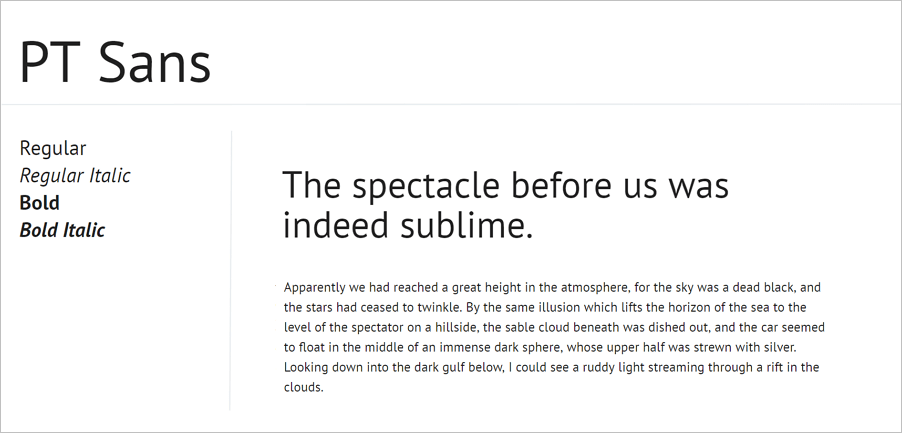
19. PT Sans
设计师:ParaType

PT Sans基于俄罗斯的无衬线字体类型,使俄罗斯人民能够以其母语进行阅读和书写。
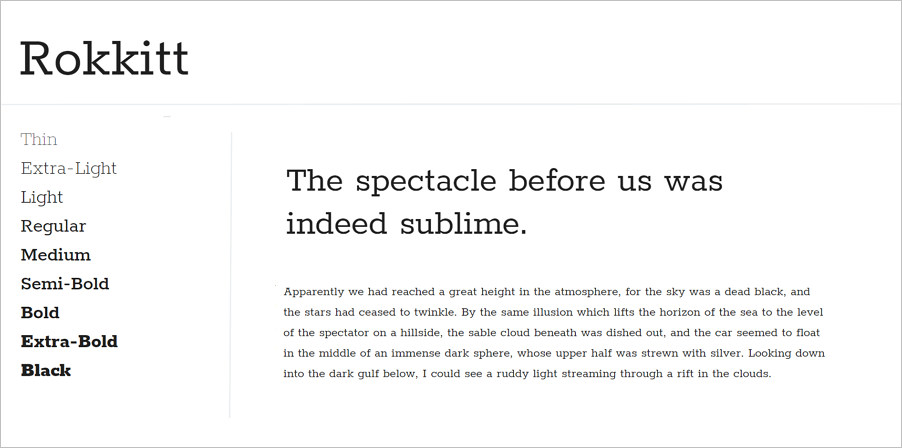
20.Rokkitt
设计师:弗农亚当斯

Rokkitt在标题和标题中用作显示字体,但它也可以用作某些文本大小的无衬线设计的替代品。
借助网页 Sans和Product Sans等字体,网页可以创建友好且引人入胜的界面,并拥有自己美观的排版。网页 Sans是一种只能由网页使用的字体。网页 Sans与Poppins和Montserrat非常相似,它们都可以通过谷歌字体获得。
以上是20种最佳网页字体。完整的网页字体列表更长,但这些只是您可能感兴趣的一些高品质网页网络字体。如果您有自己的建议,请告诉我们。






















 公网安备 44030402005195 号
公网安备 44030402005195 号