分屏切割布局法在网页设计中的作用(设计师必备知识)

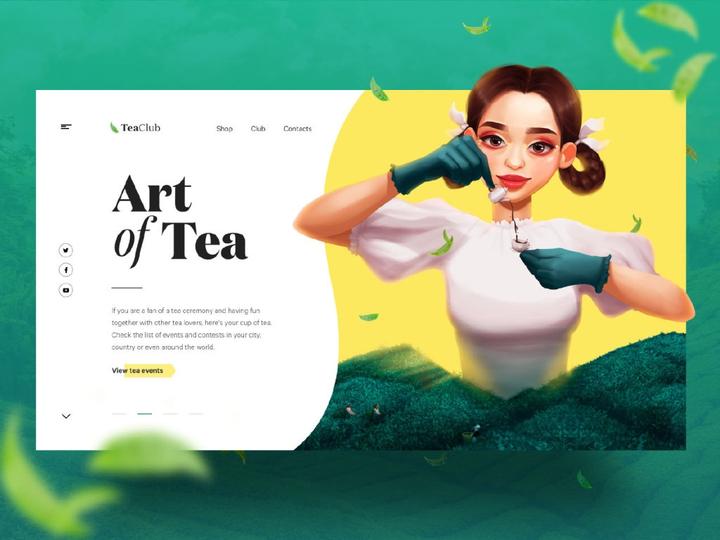
今天和大家聊的是一种关于网页设计中的视觉呈现方法,一般我们称之为“分屏布局”,是一种常见的网页设计排版方式,将页面分割为均等或者不均等的两部分,这种方式的好处就是可以将文字信息和图像元素进行更有效的布局区分,让信息更有条理,人们更容易阅读,同时这样做的目的也是为了让画面的视觉更吸引人,加强视觉记忆。这种方式主要运用于网页的首屏设计,从事相关工作的设计师可以从中寻找一下设计灵感,灵活运用到自己的工作中去。





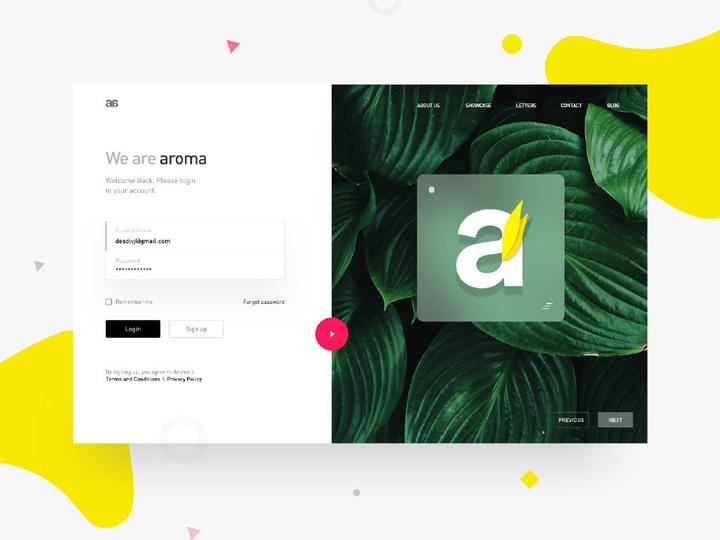
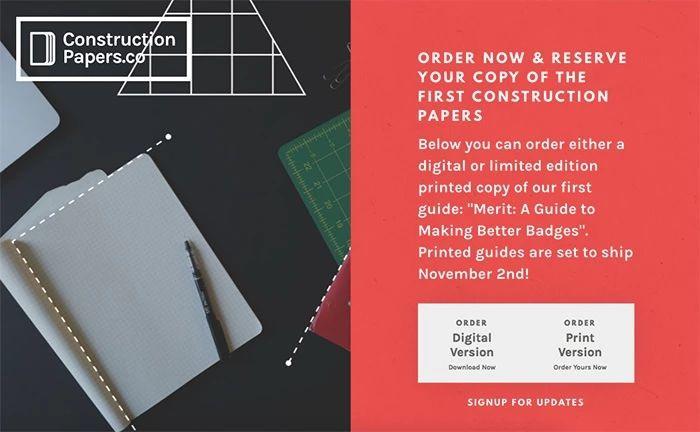
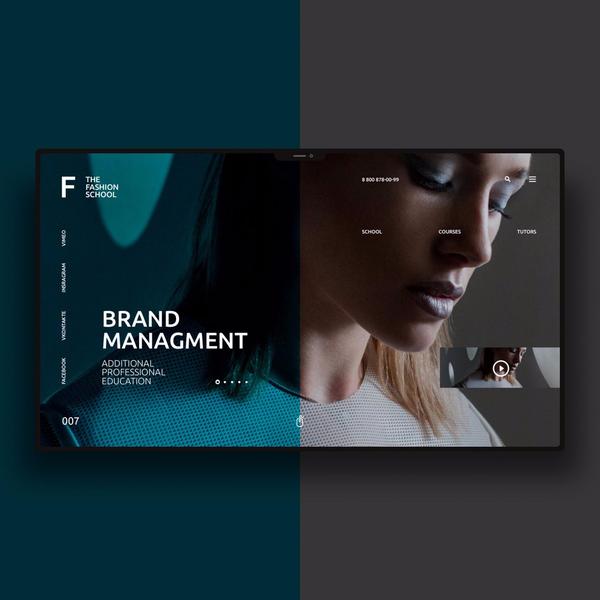
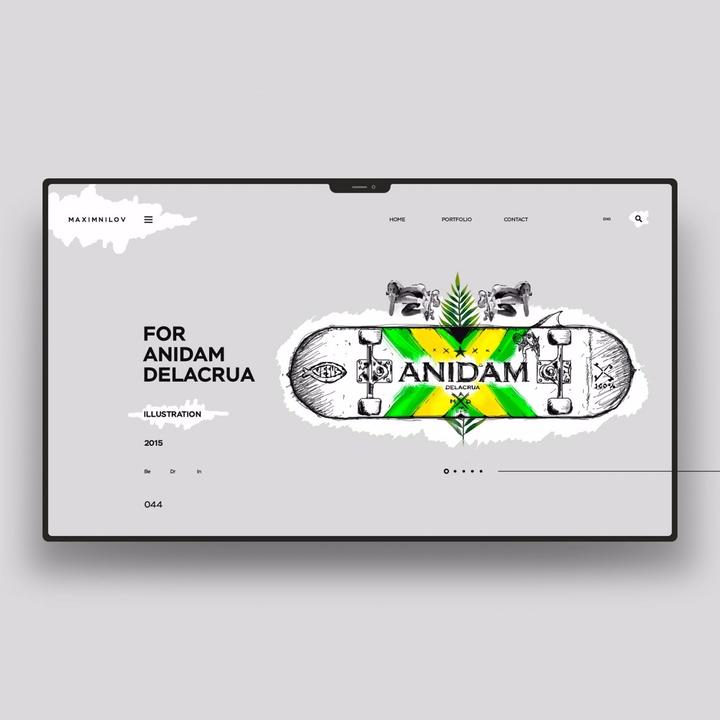
上面这一组分屏布局作品就很有代表性,它的切割性很明确,将页面分为两个部分,一边是文案信息,另一边则是和文案相关的图像元素,整个布局让信息传达很明确,也让页面显得很有条理,对于登录注册的页面也是很有效果的设计方法。










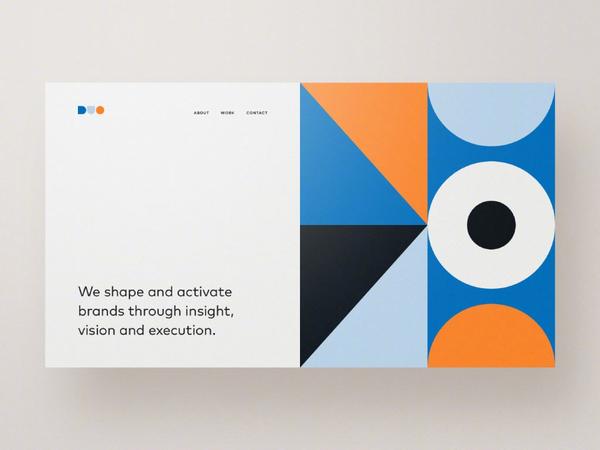
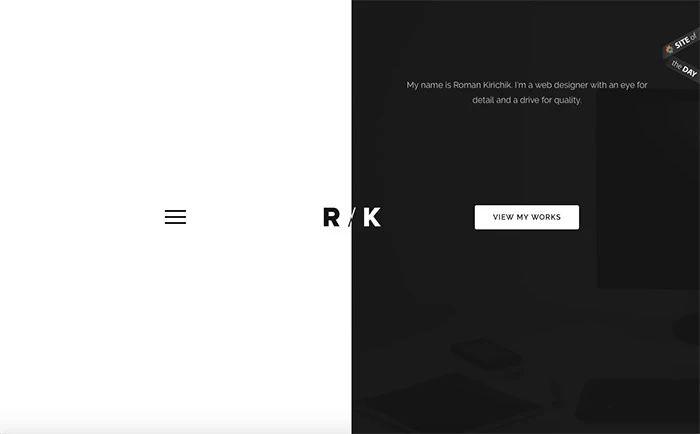
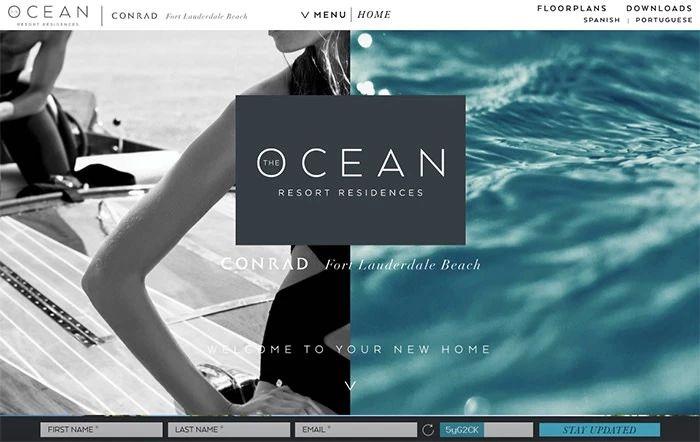
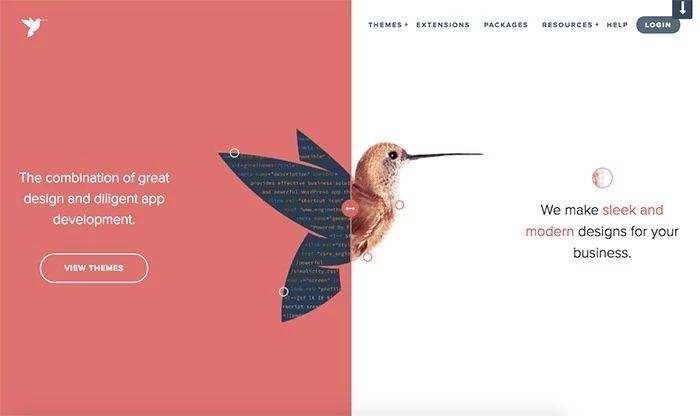
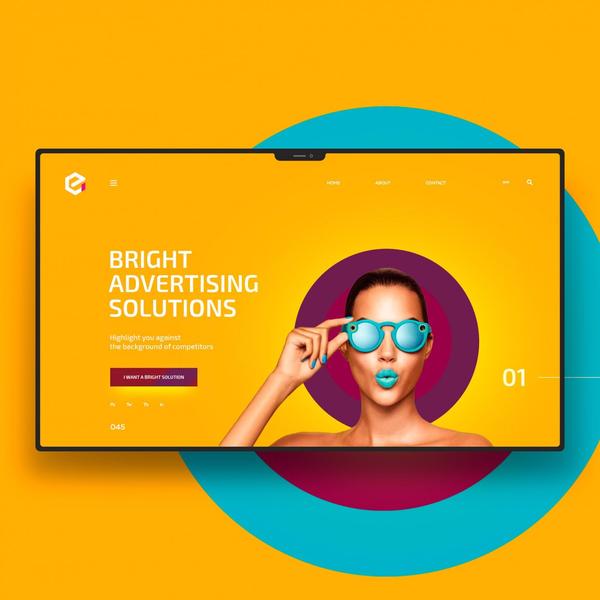
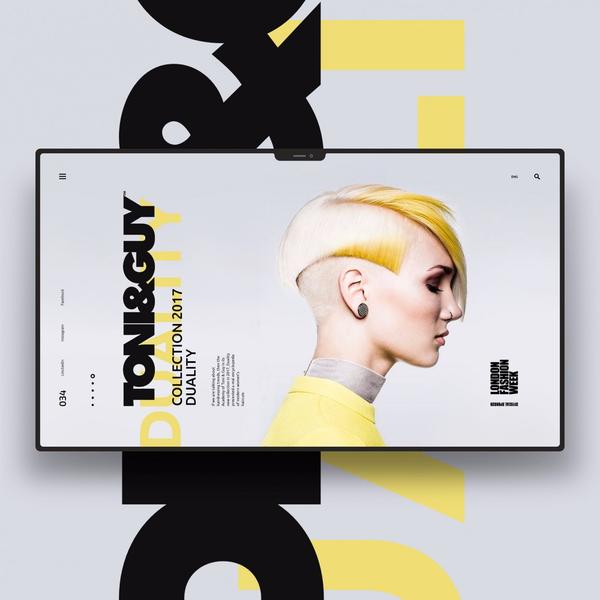
以上的页面同样使用了这种方法,保证了阅读性和逻辑性的平衡,也确保了信息传达的有效性和视觉美感,分屏布局是考验设计师对视觉和信息平衡性把握水准的很好的标杆,使用这种方式也有助于提升设计师的页面布局水平。
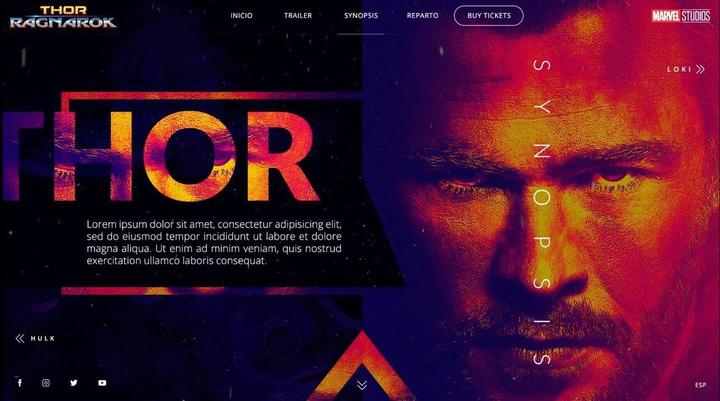
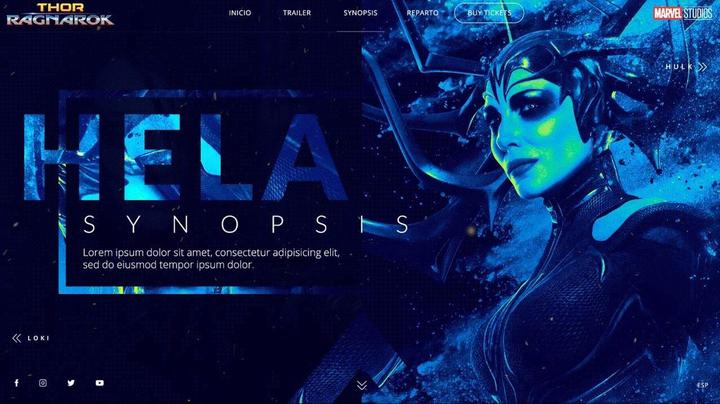
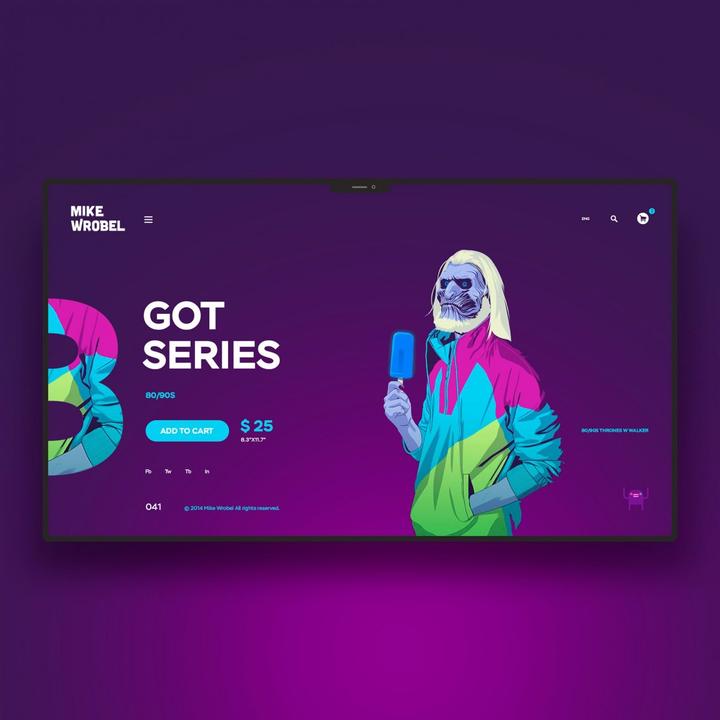
这组以漫威角色为主题的页面设计,也采用分屏设计,色彩更为浓烈,将人物形象和文案信息分开布局,很容易就吸引到了受众的视线,达到传播效果。




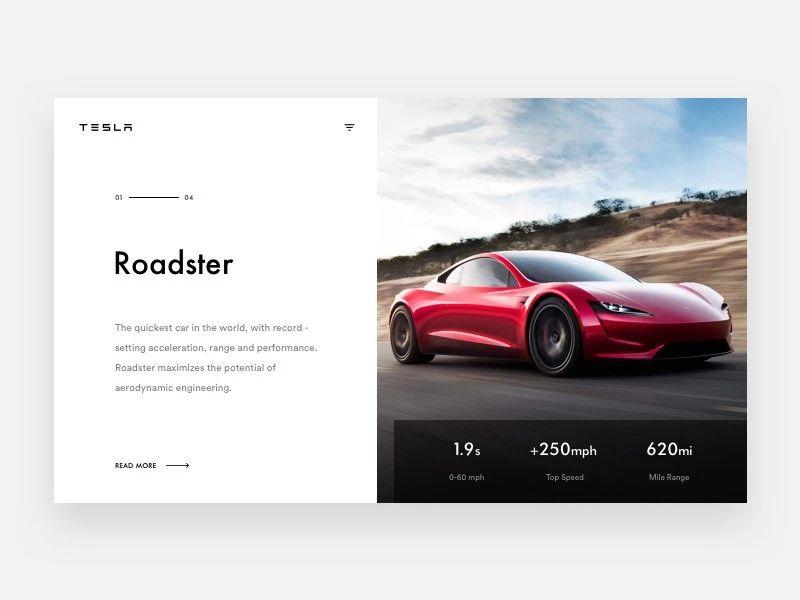
在电商领域,也有很多这种分屏布局的出现,比较集中在比较高端的品牌产品的banner设计上,用分屏的视觉特点去提升品牌的调性,这也是不错的选择。






其实分屏布局的表现不仅仅局限于明确的块面分割感,在一些比较个性的网页设计中,你虽然看不到明显的分屏界限,但它依然是存在着隐藏的分屏边界。下面这些案例可以说明分屏布局的隐藏边界同样可以起到分隔画面的作用。下面的案例中,文案组合可以看作一个整体,图像又是另一个整体,通过文案的边缘空隙以及合理的留白空间,我们可以看到整个页面也是被分为了两个部分,那个隐藏的边界虽然看不到,但依然起到了核心的分屏作用。其实这种分割也就是我们常说的左右布局法,只有真正理解了分屏布局的概念,才能不局限于单一的表现形式,让画面布局更灵活。







总结:
分屏布局是一种排版布局的方式,它具有明确的视觉分割目的和清晰的视觉逻辑结构,虽然看似比较简单,就是分两部分来设计,但是其实并不容易,这背后的逻辑性并不是一朝一夕可以掌握的,在文案编排和排版布局进行的过程中,要通过很多次不同的组合尝试,才能达到令人满意的结果,这就对设计师的整体把控能力提出了更高要求,照葫芦画瓢肯定是不行的,上面的众多案例,如果仅仅是知道了它的形式,而不理解它的背后逻辑,事实上还是无法真正做出好作品,当你只有空洞的外形时,就会发现整体上是无法长时间站住脚的。但是练习也是必要的,只有你先把握了形式的感觉,才能用思考后的逻辑去合理填充,可以说两者相辅相成,缺一不可的。
以上就是耀年数字创意带来的分享,希望能帮到大家,有类似的需要可以联系我们。






















 公网安备 44030402005195 号
公网安备 44030402005195 号