设计简单易用的网页,这几个技巧值得尝试-耀年数字创意
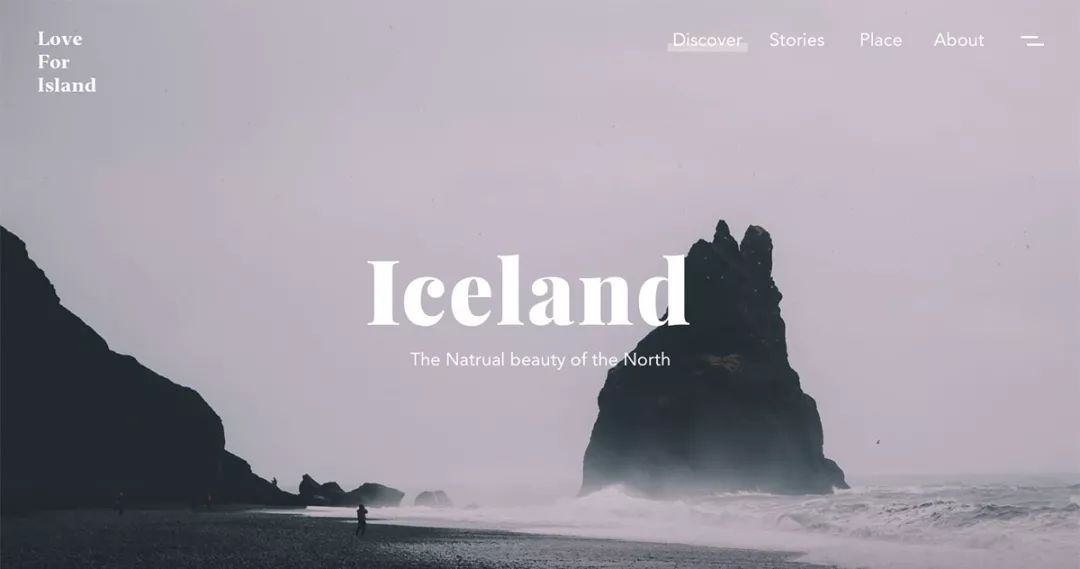
简单,是一切艺术创造的首选,而在网页设计方面,它是难得的、永恒的设计方案。简洁使网站看起来清爽干净、井然有序。剔除页面不必要的元素,减少信息对用户的干扰,使其注意力得以集中在网站核心内容上,这有助于达到预期的目标和转化。
但一个网站通常承载着机关、企业、团体等各种组织形式主体的各类信息,在实际的网站设计业务中,面对庞杂的需求,许多设计师总会身不由己地向着复杂的方向来设计网页,那么,要如何才能简化装满了复杂信息的网站呢?
遵循 80-20 法则

(图片来源于网络)
又叫二八定律,或者关键少数法则。这种简化方法背后的理论基础是,网站中 20% 的内容将会触发用户 80% 的操作,并且影响到你网站的预期结果,例如,更多的访问、注册、咨询,以及销售。考虑到这一点,在你进行设计的时候,应该将设计的重心放在这关键的 20% 的内容上,而剩下的 80% 的内容则根据需求进行调整。
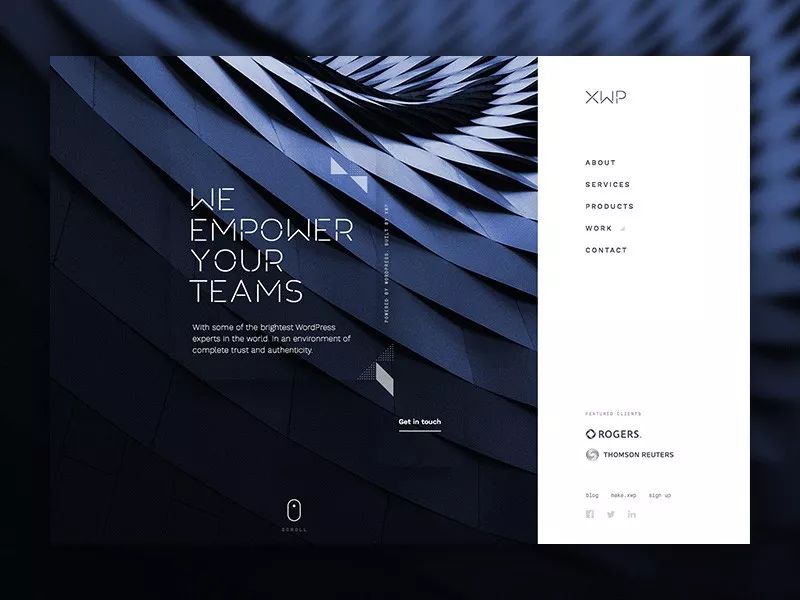
首先,去掉网页设计上的所有不必要的元素,这些元素并不会驱动你的潜在客户按照你预期的操作达成你期望的结果。
这可能包括去掉长串的文本、难看的外观或不必要的按钮、带有太多字段的表单、以及占据留白区域的箭头或文本框,这些复杂装饰性的元素可能并没有增加网站的功能。

(图片来源于网络)
直观的导航

(图片来源于网络)
一个不被用户熟悉的导航系统,会让用户不得不“重新学习”如何从网站上的一个页面来到另一个页面,这会影响用户体验并为其留下负面印象。
以下小贴士,可以帮助你的访客轻松地导航:
减少冗余或不必要的导航链接。例如,如果你的导航栏中有个“主页”按钮,就不要在一个“汉堡包”图标中再添加一个隐藏的“主页”按钮。
让导航按钮容易定位。
如果要展示的内容有很多,可以考虑使用无限滚动。因为这种设计会减少一个额外的导航步骤,让你的用户平滑地从第一页到第二页、第三页以及更多页面。
使用通用图标 / 符号来导航按钮。
不要忽视了站点地图。
这些技巧有助于创建直观的导航,并为增强用户体验提供了保障。

(图片来源于网络)
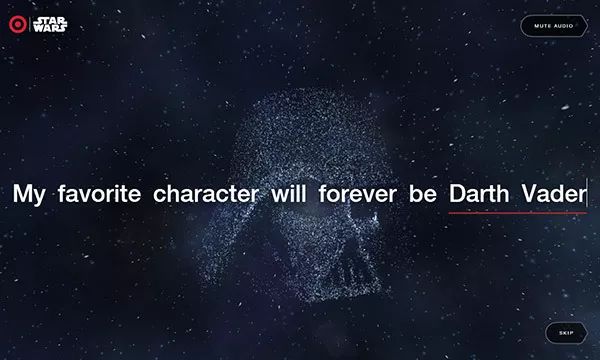
引人注目的文案

(图片来源于网络)
无论何时,一条人引注目的文案永远都是吸引注意力的不二法门。
网站的文案不仅在内容上要有足够的说服力,站在设计师的角度,展示样式也要用一些心思:
选择一种可读和用户友好的字体。放弃那些花哨或过于个性的字体。
试着把长文本内容分块。
使用特殊的格式化选项突出显示重要文本。
创建项目符号列表。
此外,由于高质量的内容会让网站获得更高的搜索引擎排名,所以别忘了把最好的内容排在放在最显眼的地方,从而给他们留下深刻的印象。

(图片来源于网络)
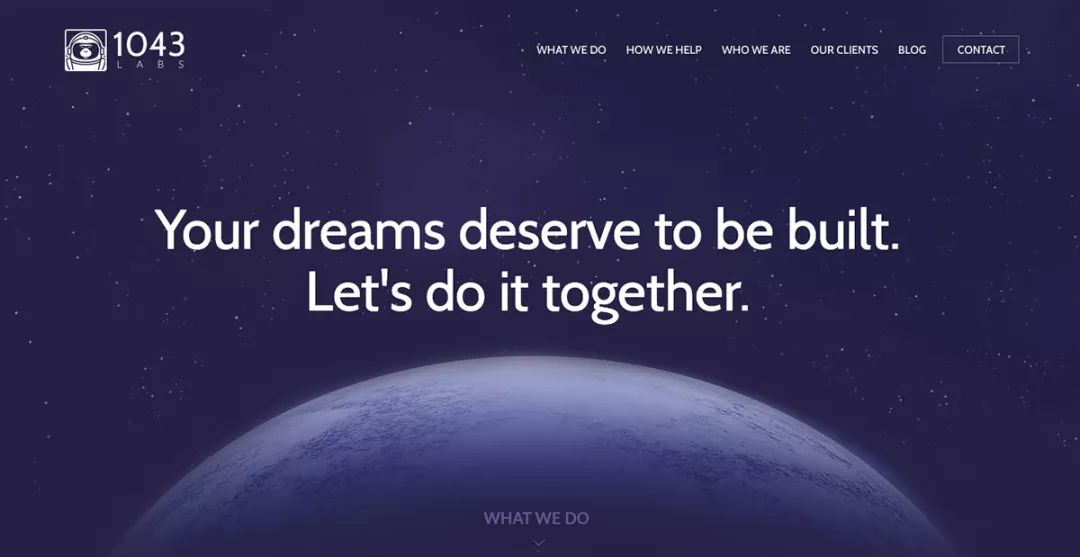
统一的配色方案

(图片来源于网络)
通常越是大型的企业,网站越偏爱使用统一的配色方案,这是为了保证其品牌形象的一致性,以利于品牌的推广、传播。
根据网站的内容类型,尽量将配色方案控制在两到三个颜色。这样不仅可以让自己尽可能好的控制整个设计的配色,还能额外给你的设计带来一种时尚的、经典的外观,从而立刻简化你的网页设计。
使用统一的配色方案有着坚实的理论依据,用户视觉上处理的颜色越少,你需要强调的内容比如一行文字、一个 CTA 按钮或者一张图片,就会有更大的机会吸引用户的注意力。

(图片来源于网络)
打破规则,创造自己的设计
以上就是耀年数字创意带来的分享,希望能帮到大家,有类似的需要可以联系我们。






















 公网安备 44030402005195 号
公网安备 44030402005195 号