专业网站的5个重要网页设计技巧-你需要着重考虑的那些事情
一个网站不可能仅仅通过引人注目的设计或发人深省的内容获得成功。它需要有一种风格,在你的网站的用户体验和功能,同时易于理解的第一眼。
你知道人们常说:“情人眼里出西施。”“我们知道,不同的人喜欢不同的风格,但这并不意味着在决定网站外观时,没有几条基本规则是你应该遵守的。”
这里有5个小技巧,可以确保你走的方向是正确的,不会让访问者望而却步:
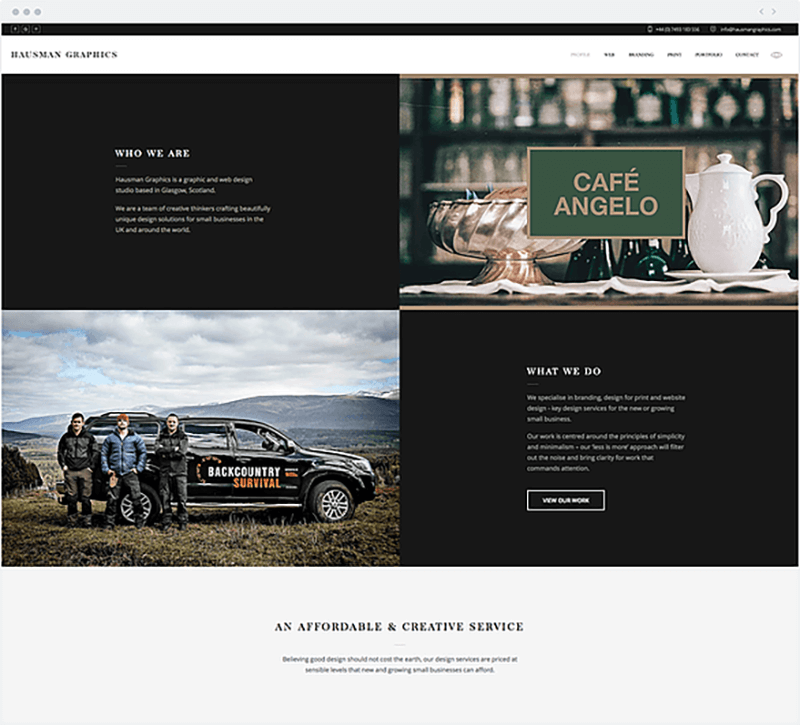
保持你的首页简约,没有杂乱
设计时要考虑视觉层次
创建易于阅读的网站内容
确保你的网站易于浏览
保持移动友好

01保持你的首页简约,没有杂乱
我们很少阅读网站上的每一个字。相反,我们快速浏览页面,找出关键词和句子。考虑到这些已知的行为,诉诸于情感比诉诸于文字更有好处。浏览你的网站的人需要阅
读、点击或记住的东西越少,他们就能更好地处理和评估眼前发生的事情。这让他们更有可能做你想让他们做的事情。当然,文本和行动呼吁是必要的,但一定要用更大的副标题和更清晰的段落来分隔它们。我们也建议用图片或图标来表达你的观点。

02设计时要考虑视觉层次
我们从石碑上走了很长一段路。随着计算机屏幕和智能手机的发展,随着信息显示技术的发展,以一种清晰的方式安排内容仍然是设计师的工作。你只有几秒钟的时间来吸引别人的注意力,告诉他们你的网站是关于什么的。如果你为你的信息建立了一个清晰的层次结构,读者就会不由自主地跟着你留给他们的面包屑走。然后运用颜色,对比度,大小和间距来进一步强调,保持意识到什么是吸引你的页面上的注意力,并确保它总是有意的。我们发现创建一个强大的视觉层次结构的最好的网站设计元素之一是条带:这些条带将帮助您将网站组织成清晰的、可消化的内容块。

03创建易于阅读的网站内容
“可读性”衡量的是人们识别单词、句子和短语的容易程度。当你的网站可读性高的时候,用户将能够有效地浏览你的网站,并且不需要做太多的努力就能获取文本中的信息。
实现网站可读性相对容易;试试下面这些关键规则:
对比度是关键在你的文本和背景之间有足够的对比度是非常重要的,这样文本才清晰。你很有可能精心挑选的颜色是你的品牌标识的一部分,它们应该出现在你的网站上。可以随意使用颜色,但不要为了创意而牺牲可读性。
早期的网站字体很小,你无法阅读,但随着时间的推移,人们意识到12pt字体在网上很难阅读。当屏幕距离某人的脸只有24英寸时,大多数人都很难看到更小的字体。一一个典型的经验法则,你会在网上看到,是保持你的正文至少16pt。这是一一个很好的开始,但是请记住,这个数字完全:取决于您使用的是哪种字体。
您可能不会选择您的字体系列,但是您可以选择您使用的字体系列的类型。Serifs是些字体在字母末尾的小投影点或线条一例如,TimesNewRoman就来自Serif字体集。SansSerif的字面意思是“没有衬线”。这些字体通常是在线文本的最佳选择一就像你目前正在阅读的那种。附注:我们知道脚本字体(那些看起来像手写的字体)非常酷,有漂亮的曲线和其他东西,但是请考虑你的访问者的眼睛一让他们休息一下!
有这样的事情,太多的字体作为一个规则,不要使用超过三种不同的字体在整个网站。有些项目可能需要更精细的字体组合,但如果您选择使用多种字体,整体效果应该是:和谐的,而不是凌乱的。

04确保你的网站易于浏览
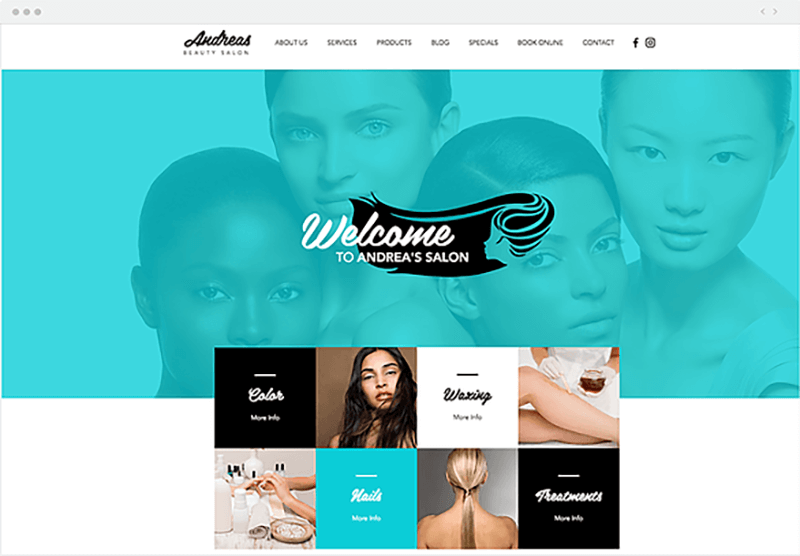
打破常规可能是你的设计天性,但网站导航不是前卫的地方。当你在你的网站上闲逛时,不要让访问者进行徒劳无益的搜索。一个有坚实导航的网站可以帮助搜索引擎索引你的内容,同时提高浏览者的体验:;
将你的LOGO链接到你的首页:这是种常见的做法,你的访问者已经习惯了,这将为他们节省一些宝贵的点击。如果你没有,这里有一个很好的工具,你可以用来创建一一个标志作为你的品牌的一部分。
注意你的菜单:它应该在你网站的顶部(在标题),并根据每个部分的重要性进行结构。
提供些垂直导航:如果你的网站是长滚动的,尝试使用锚菜单。只需点击一下,浏览者就可以快速回到顶部、底部或直接进入网站的任何部分。
在页脚_上做文章:页脚可能是你网站上最不可能看到的东西,所以要记住把所有重要的链接都包括在页脚上。这可能包括一个简短的菜单,社交图标和其他重要的链接(使用条款/常见问题解答/联系方式/博客等),你的访问者可能需要。
保持你的重要内容“在页面上方”:这不是一个“导航"技巧,但它仍然很重要。记住,你的访问者应该明白你的网站是什么,而不是滚动。
05保持移动友好
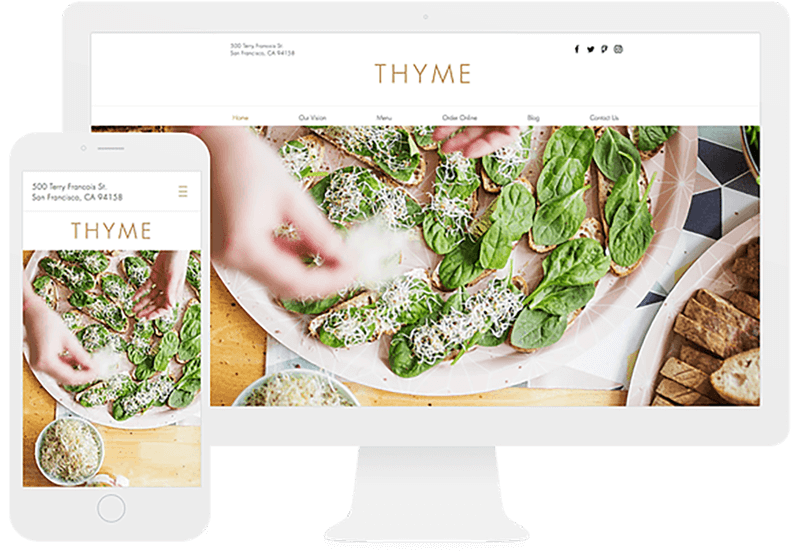
我们生活在一个移动网络社会中,所以有必要问这样一一个问题:我的访问者在访问我的网站时看到了什么?不要害怕!耀年会自动为您创建一一个移动友好的网站版本,以便您能够跟上日益移动化的世界。一定要把自己放在用户的位置,测试出每个页面、用户动作和按钮。
最后一个小贴士:永远不要停止寻找灵感!当涉及到网页设计时,灵感是创作过程中必不可少的一部分。熟悉什么是可能的是很重要的。需要一个开始的地方吗?我们的探索部分是寻找构建在耀年平台上的惊人网站的最佳位置。






















 公网安备 44030402005195 号
公网安备 44030402005195 号