页面设计的五个要点,福田网页设计公司
在网页设计时我们有的时候总感觉缺少点什么,但是又无法抓住这个关键点,掌握这几个网页设计的要点会让页面美感有所上升。从字体设计、制图到页面版式,设计总有那么几条通用的原则,然而,到了网页设计这一步,设计师们就开始随意地“跟着感觉走",倒不是说他们故意违反规则,而是,他们中的大多数,压根儿就不清楚这些规则,更难过的是,知道的,也不了解怎么去用。擦干泪水,我们来看看下面这些原则如何应用到实践中:
一、平 衡
平衡感挺难拿捏的。网页上呈现出的平衡有两种——对称和不对称。我们都很习惯了看对称的图片,就像我们小时候剪纸花,都会折叠起来剪,打开以后图案就是对称的,这种对称的平衡很好识别,可是,当遇到不对称构图,如何做平衡?

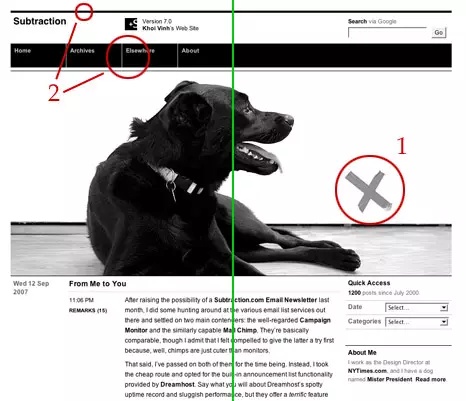
Subtraction网站在多处位置展示了不对称平衡里面的一些重要原则。你看,作为主Banner的那只狗的照片——狗身上的黑色全压在画面左侧了,这时候画面右侧出现了一个X,这看似随意的灰色X,可是平衡画面的关键因素!这样一来,你的视线就会被牵扯到画面中间。除了在Banner图里面,在网页的页头中也出现了这样的设计——菜单栏的大小和颜色都相对重。那么在Subtraction的logo这条,就对应用了黑字白底,再在上面加上黑线,这样上下会相对平衡一些。
二、比 例
对于网页元素来说,并不是看得清楚就好,或者文本多长就弄多大,它的排布跟网页的平衡视觉上强调谁有很大关系。
而到底如何去权衡这些元素的大小,跟每个元素本身的性质有很大关系,举个例子:你在浏览两栏式的网页的时候,一般会发现右边的框要比左边的框大,也放了一些关键的信息在里面。这是由人的视觉习惯决定——哪怕是文本框放在左侧,目录这些元数据放在右侧,也会不自觉的看向右边。所以说,元数据在右边占地方是不太科学的。有些人喜欢每栏一样宽度的栅格布局,另外的人可能喜欢黄金分割率,也就是右边的框是左边框的1.62倍。
1.有些网页主要根据重要程度来安排设计比例

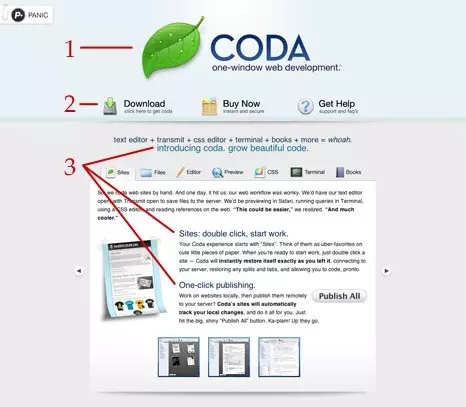
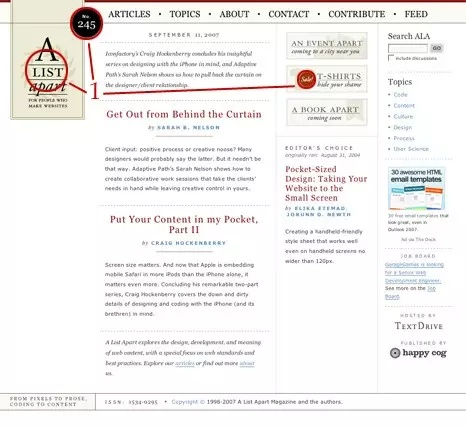
在这个页面上,各元素的比例控制得很好。不仅是视觉上的层次很好,意义上的层次也很好。从产品的logo开始:(1)然后引导用户的行为(2)再到文字比较密集的相关介绍(3)排布都很合理。图文混排的区域,标题的权重和正文隔开,还有和左侧icon的关系都很注意。浏览这个页面的时候也会觉得整体非常协调。不过以上这个例子有点老,网页展现很平面。
2、有些通过交互设计来强化网页上展现的比例

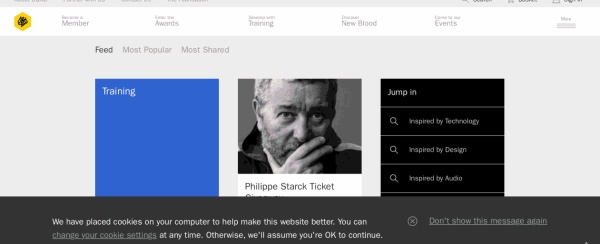
比如这个国际广告奖D&AD的网站,在滑动内页时候,菜单栏占页面的比例会相对缩小,这样人的注意力会更集中于中间部分,更注意阅读内容。
三、节奏
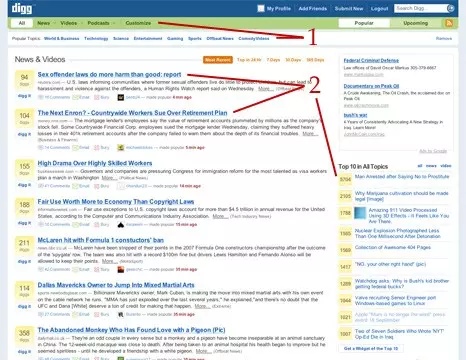
网页上的节奏感非常重要,甚至比数据更重要。尤其那些数据量大,页面长的网页。比如这个叫Digg的网站,页面上出现了双目录,但也是遵循了节奏感方面的一些原则。

Digg首先在header部分展示出的是一个水平的导航栏,然后跳到主要内容的展示部分,每篇文章依次列开。这就给读者一种连续的感觉,会顺着往下滑。而这个小技巧也被用在了右侧的Top 10文章排列中。
如果所有的元素在网页上的权重都一样,那也太乏味了,大多数人会避之唯恐不及。而如果页面上面变化太多,又会显得很乱。这就违反了同一性的原理(下面会讲)。最重要的是要在网页的某些部分保留一致性。每个部分的节奏感是根据各个不同的需要决定的,就像Digg,但整体也需要通过颜色或形状呈现一致性。
四、强调
在设计中,恐怕没有比圆形更有魅力的图案了,尤其是在充斥着四边形的网页上。一个圆圈并不需要借助亮眼的颜色或留白,仅仅靠它的形状特点就能轻松引起用户的注意。回想一下,你的眼睛是不是总能被新近流行的标志所吸引?不过“圆形”最大的魅力其实还是发挥在Logo上。

如上图,A List Apart用了不止一个“圆形”来突显出其Logo。你不仅能通过其旁边那个有着发行编码的标志(1)注意到它,也能通过右手边几个更小的标志注意到T恤促销信息(买买买的玄机所在)。
你还可以通过使用”留白“或”颜色“来起到强调的作用。它们可配合”图形“使用,但通常情况下你不必用全,一两个即可。三个元素的同时使用会造成一种过于夸张的吸引力,让用户很难再去注意页面其他的部分,尤其是主要内容。

Google同时放了“留白”和“颜色”两个大招刷存在感。颜色鲜艳的Google标志和周围大面积的白色区域总能即刻吸引你的眼球。Google如此设计不仅强化了其标志,还能使你的目光自然地从左到右:你的目光可以准确地找到搜索输入框,同时自然地移向右边的主搜索键。Google能够提供给用户最优质的搜索结果,其中一个成功因素恰恰就是充分利用了基础视觉技术,为网页打造出极佳的易用感。
五、整体感
整体感是一个见仁见智的概念,一种“合而为一”的感受,没有元素有悖于设计氛围和感觉

上图是一个展示整体感的优秀例子——Dave Werner的portfolio作品集。其每一页都有网站手稿、图钉和其他一些杂七杂八的玩意儿,他把这些元素结合在一起并且打造出了整体感。既没有一样元素显得过于突兀,也没有出现迥异的整体风格。
在他的portfolio作品集中,即便有很多看上去千差外别的分散个体元素,其实也都被笔记和草图掩盖了:这甚至形成了他作品集独有的设计风格。他的作品集里不存在一个网页,你在上面看不到任何图钉(用于组合界面元素)的痕迹。
你可能还不是大牛(我也不是= =),希望你在这些例子中能吸收到一点设计经验,既能做出心仪的视觉效果,也能让用户情不自禁地看向你最想展示的内容。
以上就是福田网页设计公司耀年数字创意分享的“页面设计的五个要点,福田网页设计公司”仅供参考,希望对大家有所帮助,嗯,擦干眼泪修图去吧。






















 公网安备 44030402005195 号
公网安备 44030402005195 号