极简主义网站设计风格受热捧-简洁背后所蕴含的网页布局基本理念
极简主义网站设计为访问者提供了更高效的信息获取效率,与其轻商业的留白风格网页设计迎合现代人审美等因素,已成为当今相对主流的网页设计风格之一,极简主义的影子我们在很多地方都能看到,而这种网页极简设计理念最早应是源自上世纪德国建筑设计的风格。
我们不太好具体去定义它,但在现代网页设计中我们或多或少都能看到类似案例,作为较经典的网页设计趋势之一,极简主义也是简约风的代名词。它通常是网站建设公司的首选,它体现了“少即是多”的原则,界面设计元素越少越好。

现代生活是如此的快速且充满活力,人们并没有足够的时间在网站上二次处理信息,而这种网站信息的冗余则成为一种无言的禁忌。良好的设计可以让用户在尽可能短的时间内消化信息。而网站建设公司的设计师们最好能够通过更少的元素来实现这一点。
无论是使用白色背景进行留白设计,还是通过颜色对比度、首焦模糊蒙版的方式进行排版,这样的精心设计往往都可以让访问者更加轻松地通过网站导航或许我们提供的准确信息,从而获得良好的用户体验,精心设计的营销落地页也可以实现更高的页面转换率。

假如你是一位UX / UI网页设计师,那么你应该制作更美观,更引人注目的功能性极简主义网站,其中则包含更少,更简单的元素块,这往往意味着UX / UI网页设计师正试图通过删除不必要的元素,以简化他们的网络接口和交互设计方法。
但是,这并不意味着您可以无限制地删除网站中的设计元素,相反,您应该使用最少的组件/元素来创建信息提供效率更高,功能性更强大的网站设计,简单干净的网站使用户能够自然地专注于页面内容/服务,这从产品角度或是纯粹的商业角度来看都是有用且必要的。

简而言之,简约网站设计风格是一种设计理念,能够满足设计师的网页风格调性输出与用户的信息捕捉需求。而这不仅是近年来最热门的网页设计趋势之一,秉承用户体验思维的它还将在相当长的一段时间内继续流行,对于目前深圳网站建设机构而言,能否将极简主义网站设计风格作为一种品牌输出的设计理念,则决定了建站需求客户的满意度与访问者在终端体验场景的好感与否。
在文章的后面,耀年数字创意则为大家带来了几例网页设计案例,并在其中寻求极简风格网页设计的一些可行性方法。
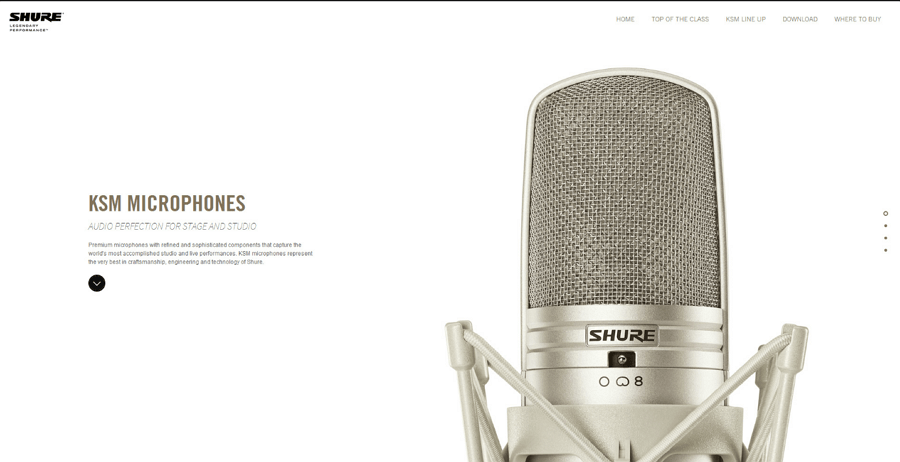
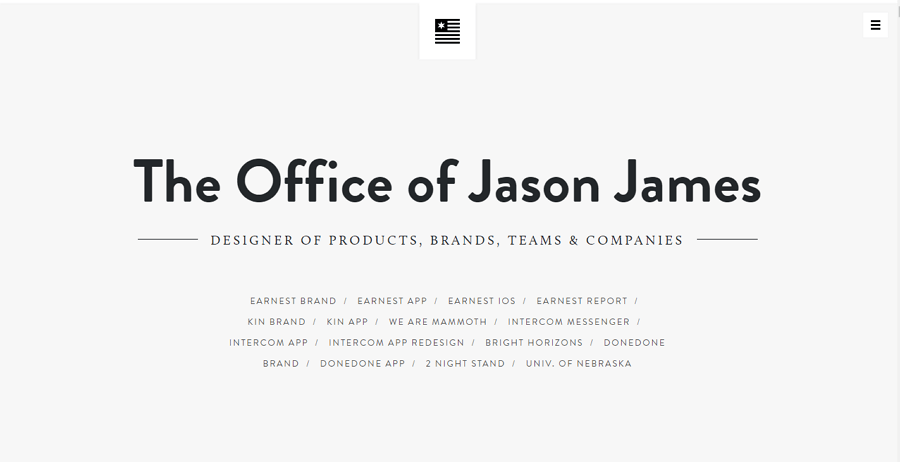
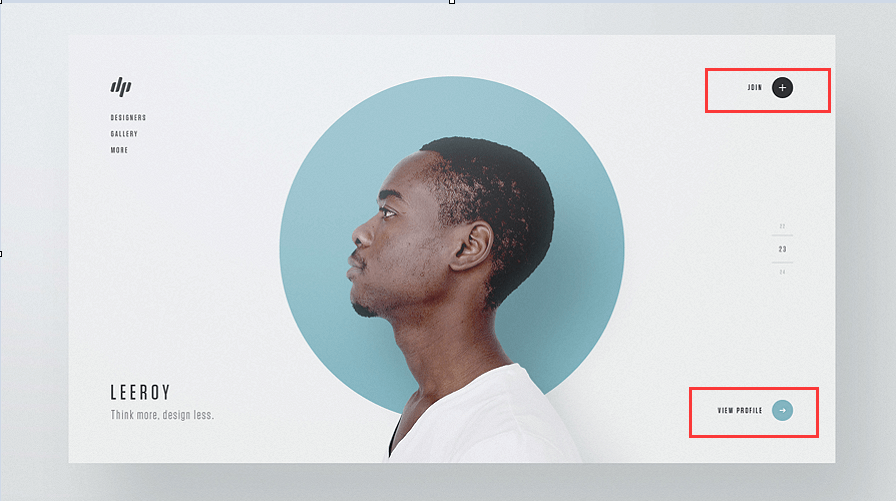
第一则,通过留白设计突出网站页面内容/服务
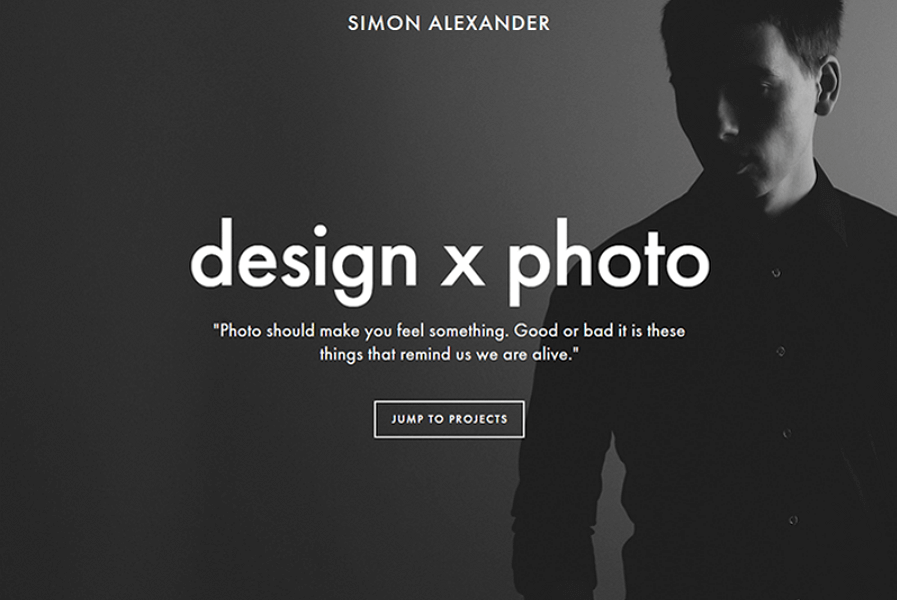
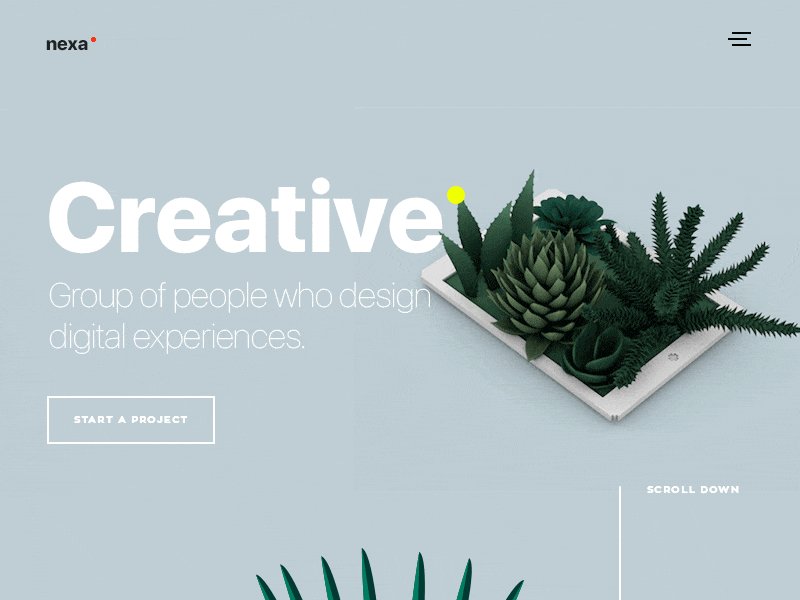
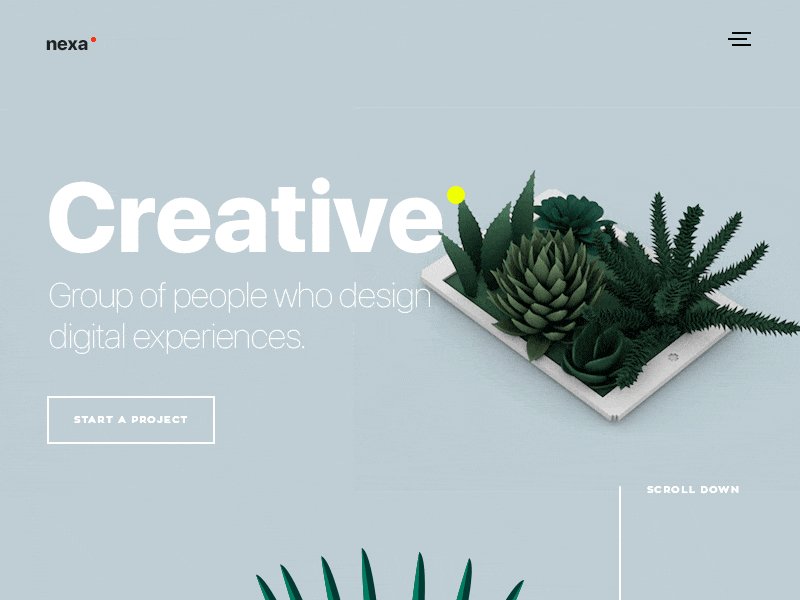
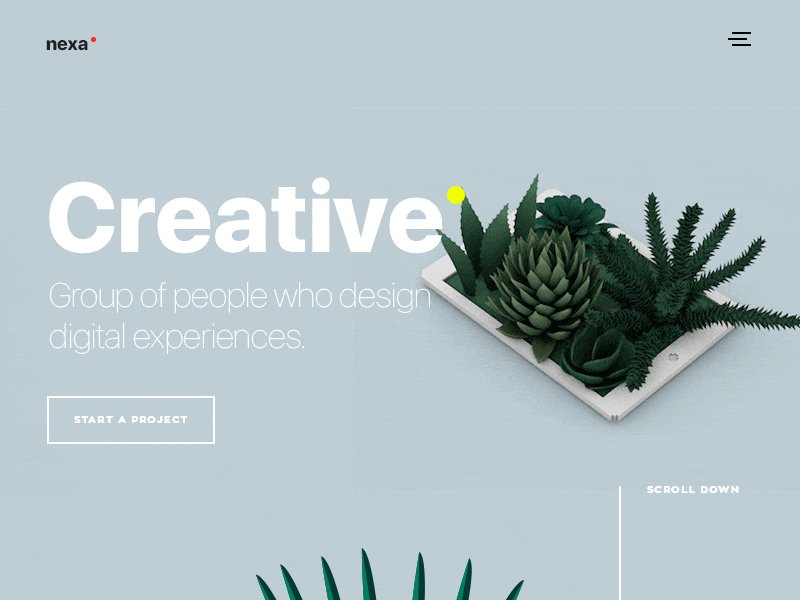
与绘画中的空白(充满神秘感和给观众无限的想象空间)不同,网站设计中的空白(也称为负空间)倾向于减少网页中的“噪音”,并允许用户自然地专注于页面内容,产品和宣传的服务。这是增加产品销售率的实用方法。

与上面的示例图片一样,留白能够突出显示网站主体内容,并引导用户点击,购买或阅读更多内容。
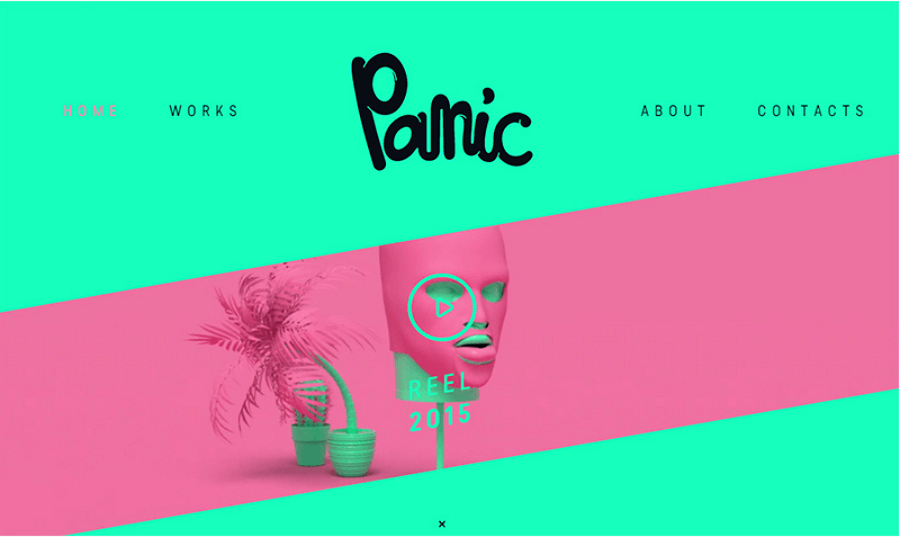
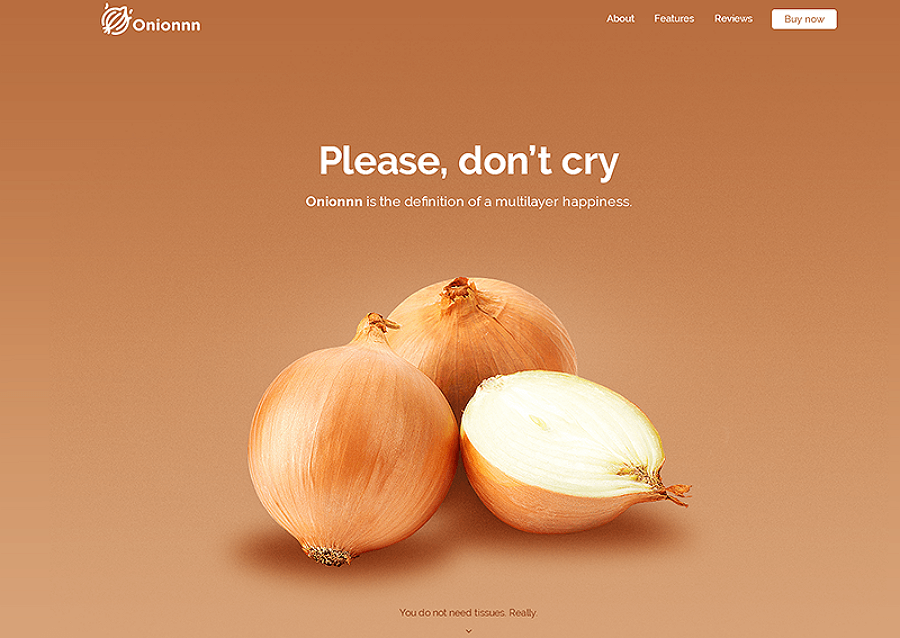
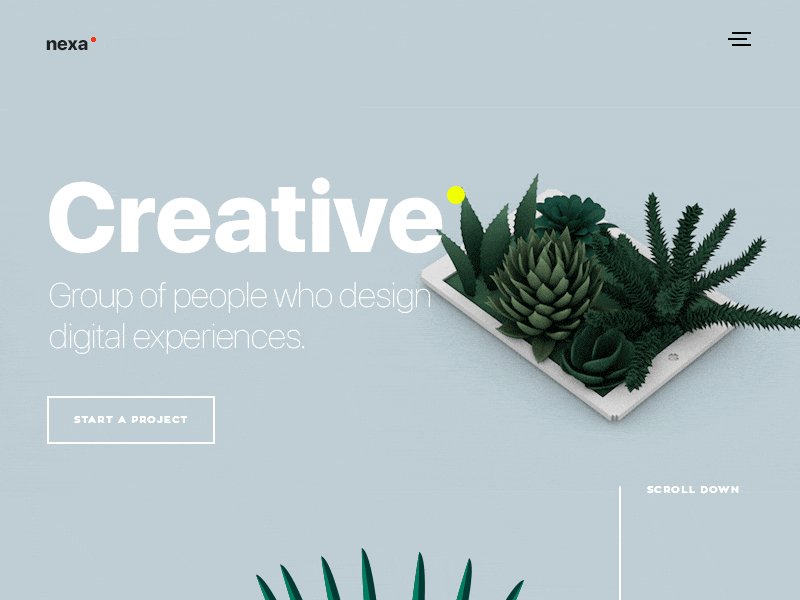
第二则,简洁明亮的色彩使网页设计更有吸引力
简单明亮的色彩不仅可以使您的网站设计更具有视觉吸引力,还有助于划分界面功能。因此,您最好使用较为简单的颜色组合,以使网站页面更具吸引力。
对于较简单的页面,极简主义网站不必采用一种颜色或黑白配色方案。老实说,即使使用一种颜色,网站设计公司也可以通过改变颜色不透明度,使用颜色渐变,添加颜色形状以使您的设计与众不同,耀年数字则建议在网站设计中仅使用一种,两种或三种颜色。
因此,您最好明智地使用简单的颜色/配色方案,以吸引用户的注意力。

当然,如果您不想让网络在视觉上更复杂,最好不要在网站中使用太多颜色。
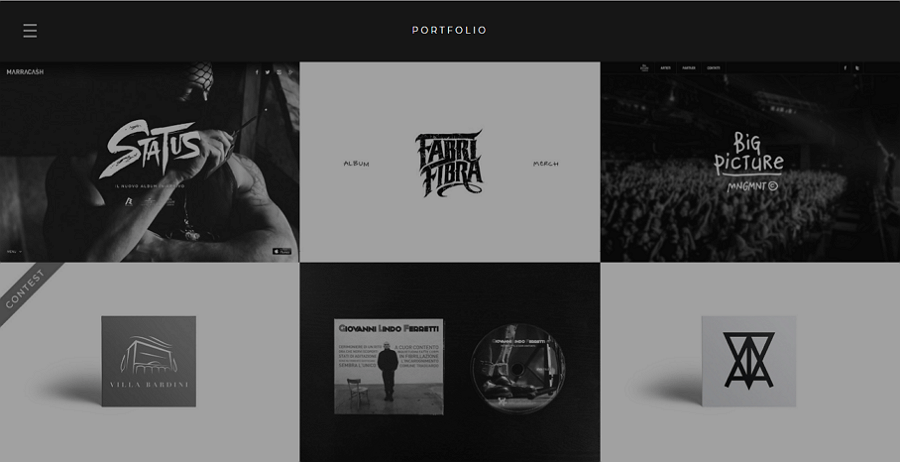
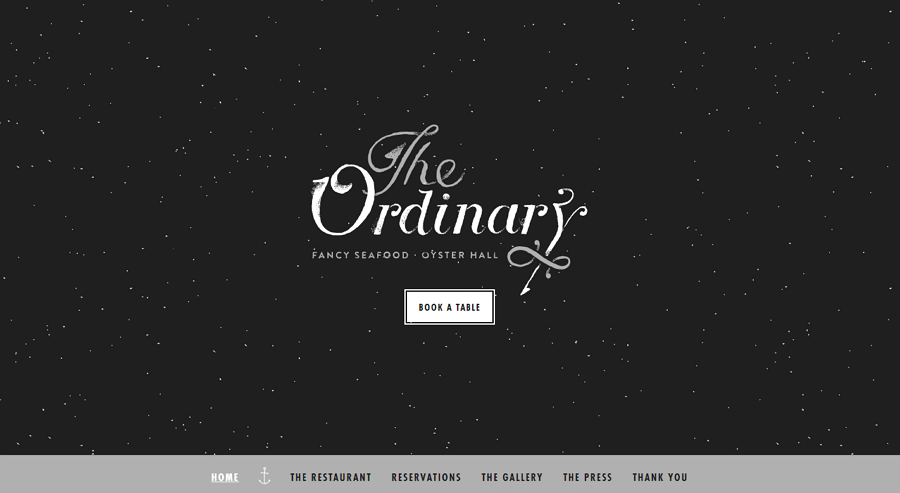
同样,白色和黑色配色方案既吸引人又时尚:

而你是否会担心这样简单的设计会对您网站的功能产生负面影响?大可不必,网站建设公司通过使用颜色块来更直观地划分界面功能,可以很容易地避免这些问题。

颜色对比不仅可以增强您网站的功能,还可以使您的网站更具视觉吸引力。
总体而言,明智地使用简单的颜色或配色方案来简化您的网站并增强其视觉效果。
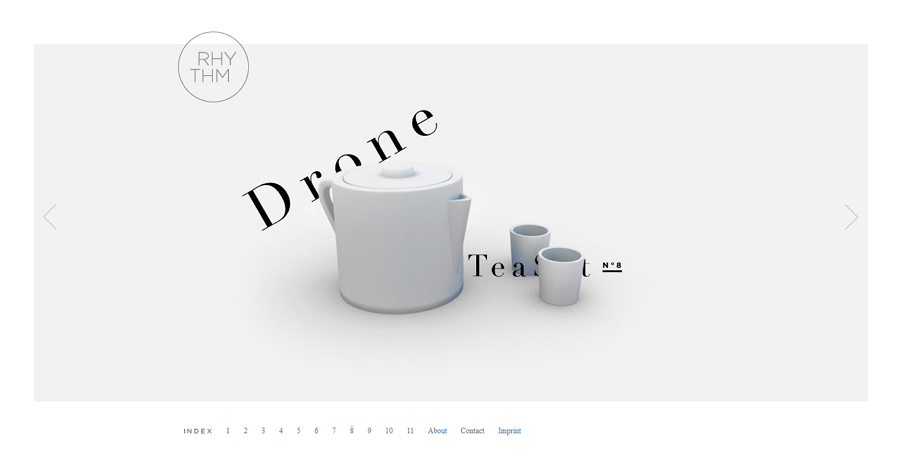
第三则,使用分层字体和排版优化网站内容布局
除了颜色,精心设计的界面文本,字体和排版也可以使您的极简主义网站更加吸引人,这也有助于网站建设公司创建每个页面的清晰层次结构,以告诉用户哪些部分是重要的,即使在快速浏览的情况下也能够捕捉到足够的信息内容。

以下是一些使用分层字体和排版优化网页的方法:
*简化UI文本,使您的网页更直观,且对用户友好
更简单的单词,句子和表单(例如一些广泛使用的字幕或列表)通常会使您的网站更加直观和用户友好。

*使用文本字体和排版创建文本层次结构
优秀的极简主义网站通常不使用多种文字字体与排版样式,实际上,即使您只使用一种网页字体或排版,您仍然可以使用文本大小,颜色,行高,对齐,位置和其他属性的更改来创建网页层次结构。

总体而言,使用分层文本字体和排版是优化极简主义网站设计的绝佳方式。
第四则,用图像替代页面文本进行信息诠释
极简主义网站设计的基本原则之一是“少即是多”。当文字无法帮助清楚地解释网站功能或服务时,您可以通过将它们与适当的照片或图像配对来直接简化复杂的指令,这些照片或图像通常比长篇文案更有效果。

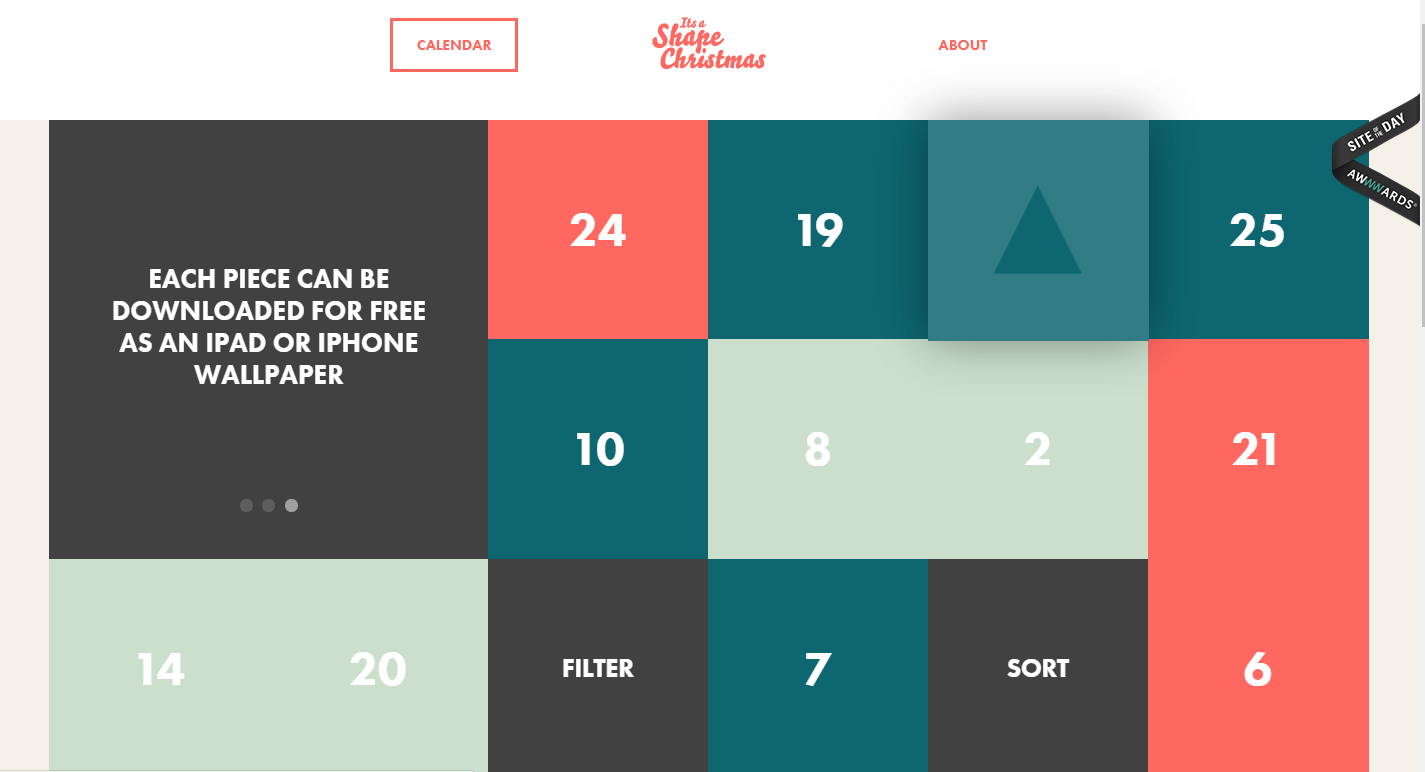
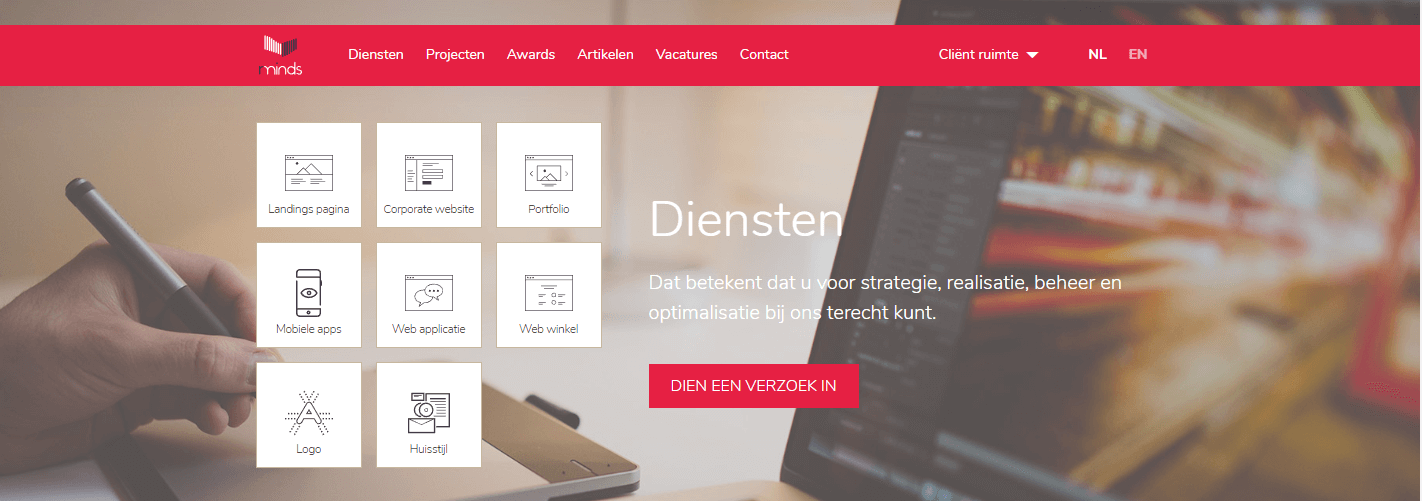
第五则,使用直观的网格简化您的网站页面
除了颜色块之外,您还可以使用网格直观地划分界面功能,并指导用户快速查找所需的页面内容。

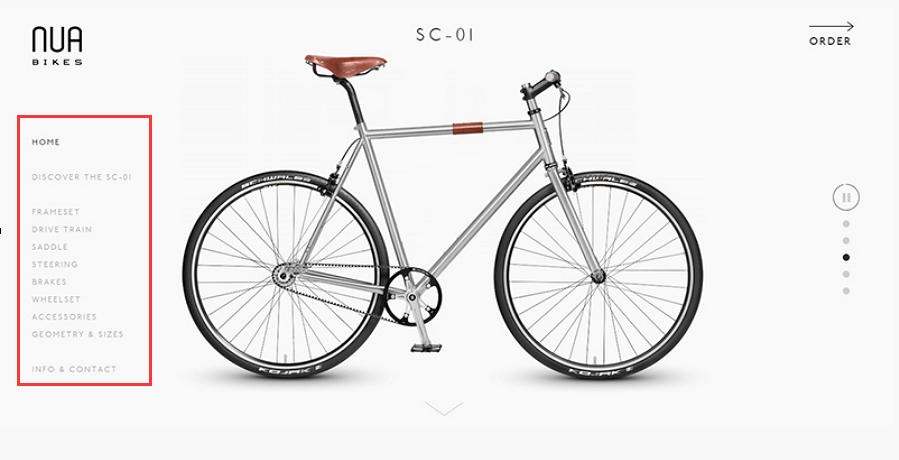
第六则,添加菜单和导航栏以获得更好的用户体验
即使在极简主义风格的网站设计项目中,网站菜单和导航栏也是良好用户体验的重要组成部分。因此,网站建设公司最好不要忽略设计中的菜单和导航栏。

第七则,使用其他设计风格或技术改进现有设计
为了使您的极简主义网站独特而有吸引力,您还可以尝试使用以下其他设计风格,技术或技能来优化您的网站:
*通过渐进式披露技术简化您的网站
设计人员经常使用进度技术来简化移动应用程序/网站的UI设计。用户可以轻松点击按钮或链接切换到网络/应用程序的其他部分,并阅读更多详细信息。因此,极简主义网页设计中,网站建设公司可以使用此技术使网站功能更为简洁。

*以平面设计风格优化您的网站
扁平的设计风格被认为是大多数热门网站的设计理念,这可以让你的网站结构更为简单清晰,在视觉吸引力上也更具竞争力。网页设计师还可以将简约设计风格和平面设计风格结合使用,以简化网站布局。

*根据您网站/产品的功能选择设计主题
在您的设计中,您还可以使用颜色,图标和照片根据您的网站/产品的功能显示一致的设计主题。

*用您的创造力创建一个独特的极简主义网站
您网站的每个细节都可以展示您的创造力并帮助吸引更多用户。所以,你最好注意每一个细节,用你的创造力创造一个独特而优秀的网站。
总的来说,您最好尝试使用其他设计风格,技术和技能来优化您的极简主义网站。
第八则,使用常用的网页设计策略简化网站
通过各种优秀的网页设计案例中得到的设计策略,我们能够从中获取到更多灵感。
例如,网页设计师将常用的导航栏进行添加(通常包括5个基本部分,如搜索框,网站图标,相关网站工具,返回主页和导航栏的方式等),以指导客户。

您还可以设计一个具有“方形”形状和外部链接的引导按钮,以提高点击率。网页设计师们还可以通过运用放大镜之类的图标来突出显示网站的搜索功能,并添加侧边栏/隐藏栏以扩展页面功能。
简而言之,您可以实施一些常用的Web设计策略,以使您的网站易于使用并简化设计过程。
第九则,专注于细节
极简主义网站设计是一种设计方法,使设计师能够使用有限的元素来创建功能最强大的网站。因此,这些元素中的每一个都很重要。
例如,在您的设计中,您可以尝试使用独特的徽标,配色方案,网格,字体,几何图形,简单的交互/动画和其他详细信息来优化您的网站。

在网页设计工作中,我们必须不断汲取优秀网站设计案例中的闪光点,并为己所用,在信息时代,提高网页信息的呈现效率不仅是服务于访问者,更多时候也能够得到很多的正面回馈,比如良好的用户访问行为提供了持续SEO的基础,同时优秀的设计就如同其他的艺术形式一般,人们往往愿意为之买单,这也是耀年数字创意高端网站建设一贯以来的方法论体系。






















 公网安备 44030402005195 号
公网安备 44030402005195 号