网页设计中色彩运用攻略分享-耀年数字创意

色彩在我们日常生活和工作中所起到的作用越来越大,它也是给用户传递信息的最重要的因素之一。

色彩心理学被广泛地运用到各个设计领域,它会刺激大脑和腺体分泌激素,引发出我们正面或负面的情绪反应,并影响我们的行为。据悉网站的访客通常只需要大概90秒就能针对一个网站作出判断和选择,而在这其中,有62%~90%的因素是取决于色彩。

某个事物在给人第一印象的时候,色彩扮演着无可争议的重要角色。好的网页设计必然会利用自己独特的配色方案,去呼应网站整体的定位和风格调性,给观者带来视觉刺激从而产生共鸣,进一步的了解网页。

各位伙伴不妨试试下面的配色技巧,给你自己的网页设计来一场视觉show~
一、决定网站基色
虽然说你可以使用任何你喜欢的颜色,但为了让别人理解你的设计意图和理念,尽量还是需要注意:善于使用客户的产品资料介绍、避免使用竞争对手的颜色、了解你的用户层所喜欢的颜色。
主题色的选择通常会决定一个网页整体的个性,在此列举不同颜色的象征意义和相对应的网页案例以供参考~
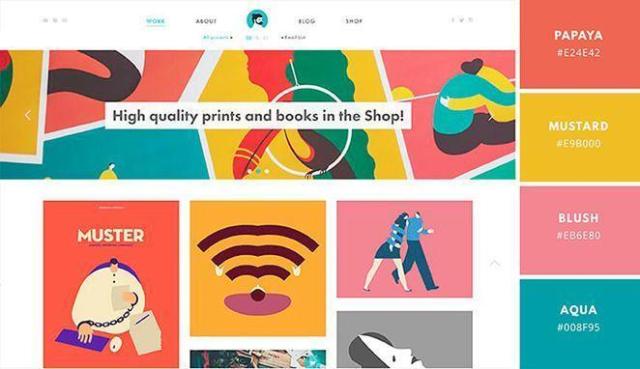
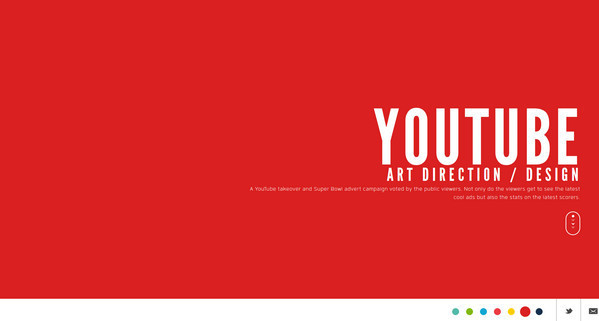
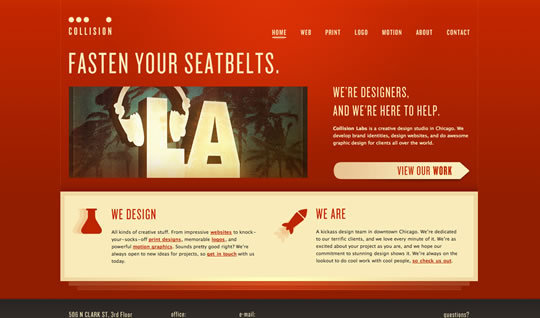
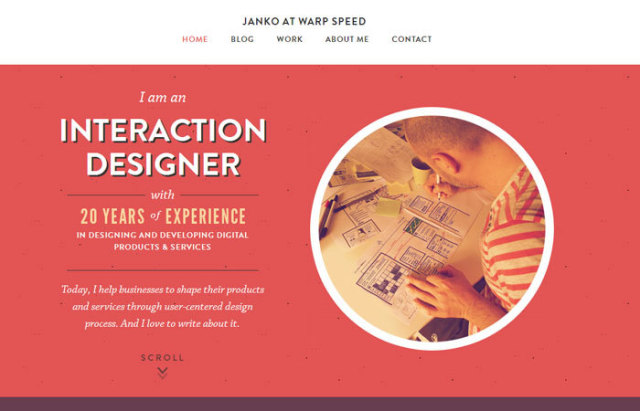
红色:热情、奔放、喜悦、血气、年轻

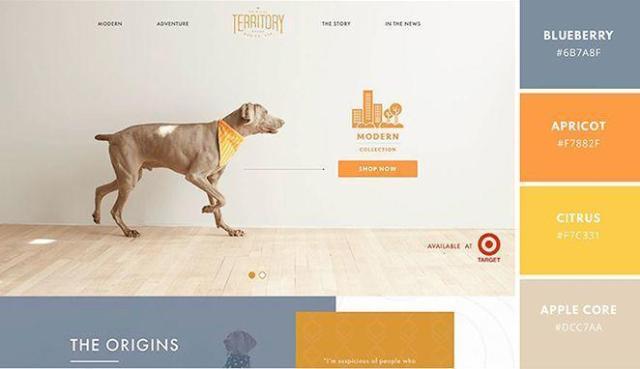
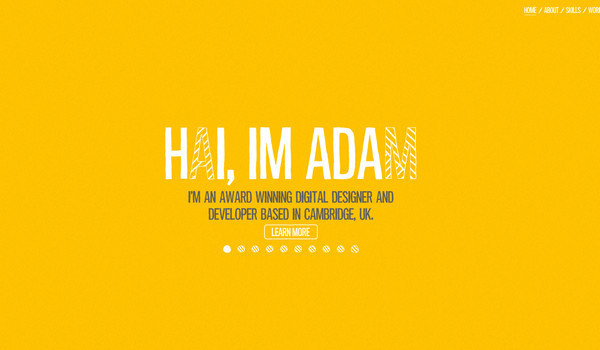
黄色:灿烂、活泼、温暖、柔和

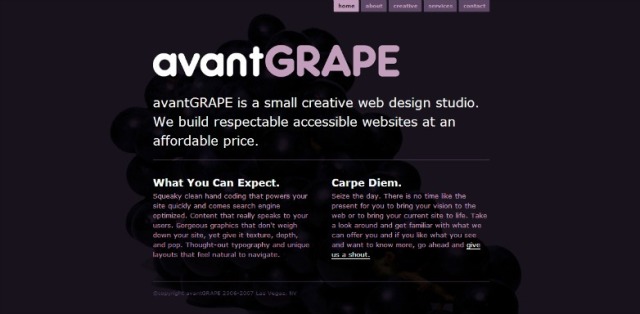
黑色:严肃、夜晚、沉着

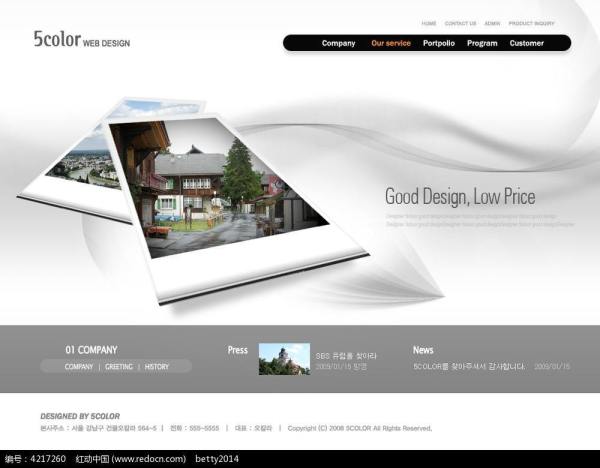
白色:纯洁、简单、干净

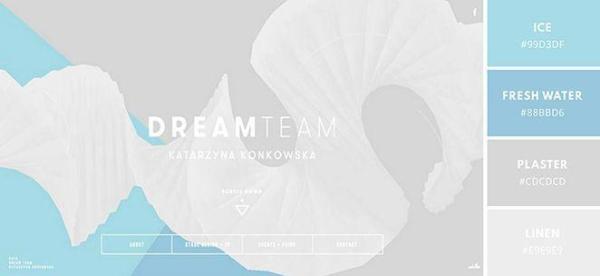
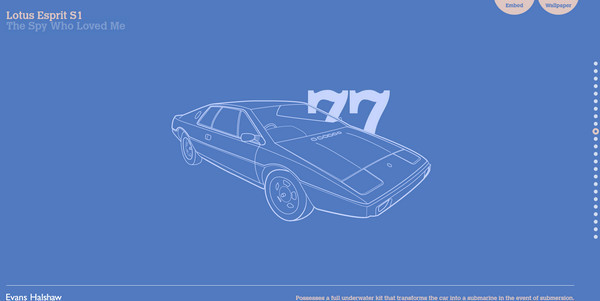
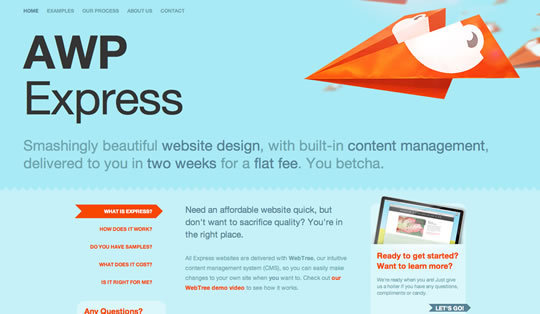
蓝色:天空、清爽、科技、可靠、力量

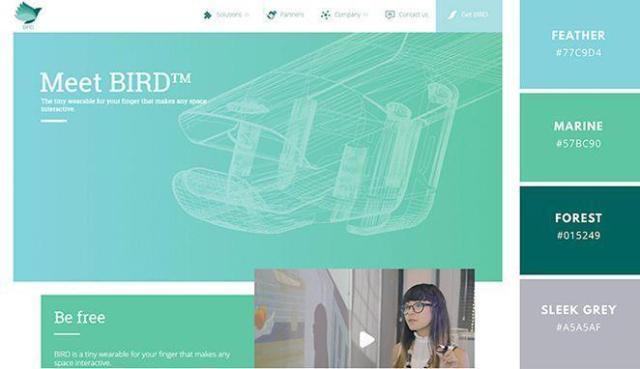
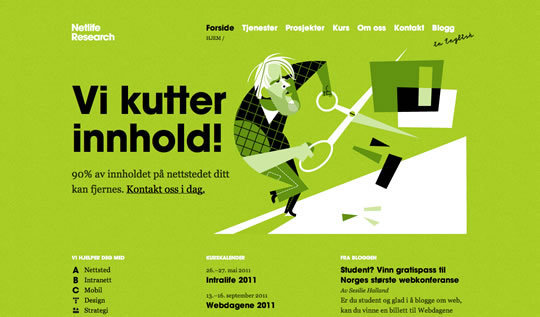
绿色:植物、生命、生机、健康

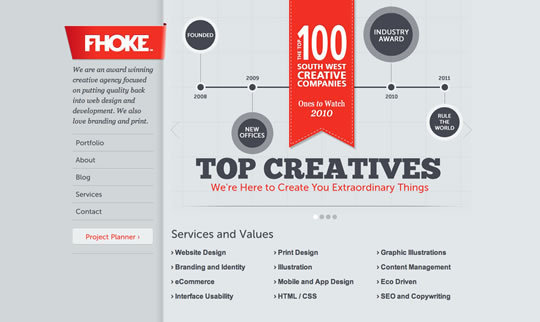
灰色:象征冷静、庄重、沉稳

紫色:浪漫、富贵、智慧、想象

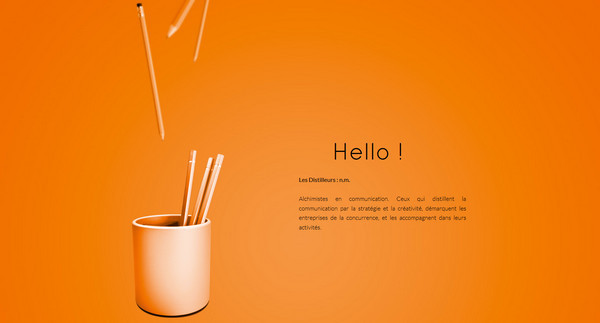
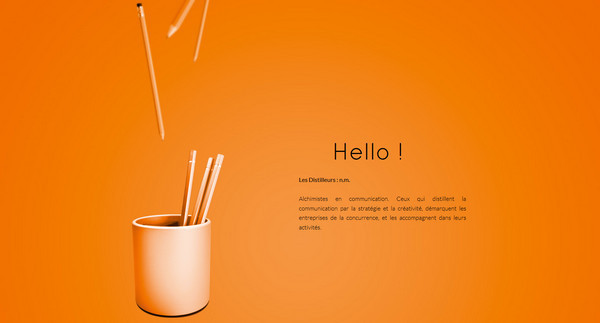
橙色:象征欢乐、信任

二、网页色彩搭配方法
1.单色的搭配方法

同种色彩搭配的方法是指先选定一种主色,然后再以这款颜色为基础进行透明度、亮度、饱和度的调整,通过对颜色进行变淡或加深得到其化新的颜色。
2.邻近色彩搭配方法
邻近色彩指的是在色环上相邻的两种不同颜色,如绿色和蓝色、红色和黄色即互为邻近色。

3.对比色彩搭配方法

一般认为,色彩的三原色(红、黄、蓝)是最能体现色彩间的差异的三款颜色。色彩的这种强烈对比效果具有很强的视觉诱惑力,能够起到突出重点的作用。
4.冷、暖色色彩搭配方法

冷色调色彩搭配指的是使用绿色、蓝色及紫色等冷色系色彩进行搭配,暖色调色彩搭配是指使用红色、橙色、黄色等暖色系颜色的搭配。

5.中间色搭配法

使用没有色度的颜色
6.突出色搭配法

在没有色调的颜色中突出一个高饱和度的色调
注意

1.限制使用颜色的数量
有些用户的眼睛是弱视的,而有些则是什么颜色都看不见的。而大多数情况下,色盲中红绿色盲居多,如果你的设计作品中运用了大量的红色和绿色,就会让它们感到混乱。
2.注意不同地区的颜色避讳
颜色所代表的意思,因为各地的文化不同而不同,有时候它甚至是代表国家或者宗教的符号。设计师要了解用户群所在地区的颜色避讳。如果颜色的意思相近(比如在中国红色代表幸运,在美国则代表了爱)就显得不是那么重要,但像白色或者黑色这样因为宗教的原因而导致的意思不同,容易将你的设计从整体上破坏,这一点请务必注意。
3.文字与网页的背景色需要形成对比
文字内容的颜色与网页的背景色的对比要突出,底色深,文字的颜色就应浅,这样才能让深色的背景衬托出浅色的内容(文字或图片);反之,底色淡,文字的颜色就要深些,和浅色的背景衬托深色的内容(文字或图片)。
以上就是耀年数字创意带来的分享,想了解更多网站设计知识可以看看我们之前文章。






















 公网安备 44030402005195 号
公网安备 44030402005195 号