在网站设计中创建可视层次结构的黄金技巧和示例-网页设计技巧
众所周知,具有良好视觉层次结构的网站可以更有效地组织网站建设内容,并且对用户来说也更具吸引力。这就是为什么:建设用户体验设计师总是非常注重添加视觉元素来突出他们的网站。
然而,究竟是什么在网站设计中形成了强大的视觉层次?你如何可视化你的网站建设内容以获得更好的视觉层次?你的灵感是否有任何有效的设计技巧或示例?
首先,网页设计中的视觉层次结构是什么?
网站设计中的视觉层次是指网站建设元素按重要性排列和呈现,使用户可以轻松快速地扫描所需的页面信息,顺利点击和购买网站产品。此外,具有更好视觉层次结构的网站通常会有更好的用户体验以及更高的产品销售率。
因此,在你的设计中,你还可以利用视觉分层元素来创建美观且引人注目的网站。
如何组织网站建设内容以获得更好的可视化层次和用户体验?
在了解了可视化层次结构Web设计定义之后,让我们学习9个黄金技巧和示例来组织网站建设内容,以获得更好的可视化层次结构和用户体验:
元素大小——更好的视觉层次结构的最强大工具之一
作为更好的视觉层次结构的最强大的工具之一,大小对设计师在可视化其网页元素方面产生了巨大的影响。
元素越大(例如照片,文本和形状),它就会越受关注。因此,你可以尝试调整网站元素的大小以显示其重要性。

请注意:网页元素的大小应控制在可接受的范围内。
以网站文字为例。太大的单词肯定会减少页面的内容。用户阅读和查找所需信息时,太小的单词将非常困难。
使用阴影和不透明度创建建设层次结构
与白色背景中的黑色字体一样,具有不同阴影和不透明度的类似网页元素可以很容易地呈现它们之间的简单层次关系。在某些情况下,如果不涉及多种颜色,具有不同阴影和不透明度的不同Web元素也可以创建视觉层次结构以实现更好的用户体验。
此外,创建具有阴影和不透明度的网页视觉层次结构也将极大地简化你的网站,并帮助你创建一个惊人的极简主义网站。

用颜色优化网站视觉层次结构
Color是另一种广泛使用的可视化工具,可供设计人员创建具有强烈层次感的吸引人的网站。在你的设计中,你可以在以下方面充分利用颜色以获得更好的视觉层次:
使用鲜艳的颜色来强调重要的Web信息
明亮的色彩总是比柔和的色彩更有效和快速地吸引用户的注意力。因此,使用鲜艳的颜色来强调重要的网页内容。
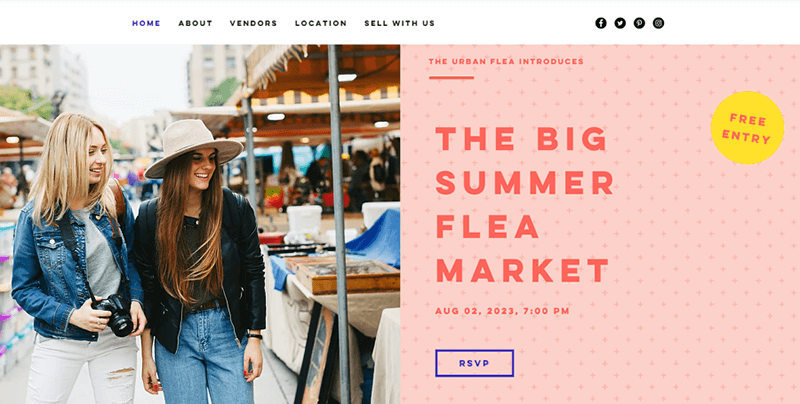
明亮的色彩更有可能抓住用户的注意力

此外,一些具有特殊含义的颜色也有助于确定网站的基调并吸引用户的注意力。
例如,蓝色通常表示信任,安全,平静和和平。因此,最好在某些管理或安全网站的页面中使用。红色常常具有意义,如年轻,热情和快乐。最好用来强调一些促销广告。
使用颜色渐变来实现网页设计视觉层次结构
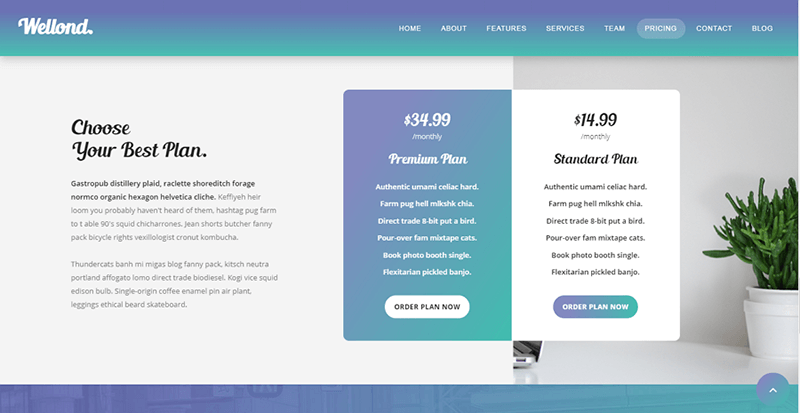
颜色渐变还可以帮助你的网站创建清晰的视觉层次结构。

使用颜色块来紧密放置逻辑相关的元素
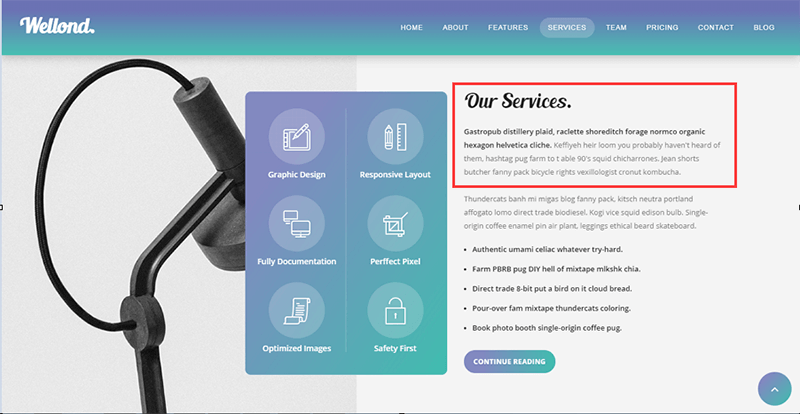
与文本相关的元素紧密放置在相同的颜色块中,用户可以更轻松地自由扫描和使用它们。当然,颜色块也有助于创建网站层次结构。

使用颜色块可以更直观地显示逻辑相关的元素。布局也是一个视觉元素
页面布局也是另一个强大的视觉元素。一方面,可以基于Web/产品功能为一个网站分配各种页面布局,以获得更好的可读性和更丰富的内容。
另一方面,一个网站也可以设计有重复的页面布局,以便用户可以熟悉这个网站并快速找到所需的信息。
简而言之,页面布局还有助于以有效的视觉方式创建引人注目的网站。
以下是你可以在Web建设设计中尝试的一些常见布局模式:
网格有助于在视觉上创建清晰的布局
网格作为划分页面功能的基本要素,是帮助设计师组织网站设计中的视觉内容的重要工具。此外,结合颜色的变化,页面网格还可以使你的整个网站设计非常美观和酷。

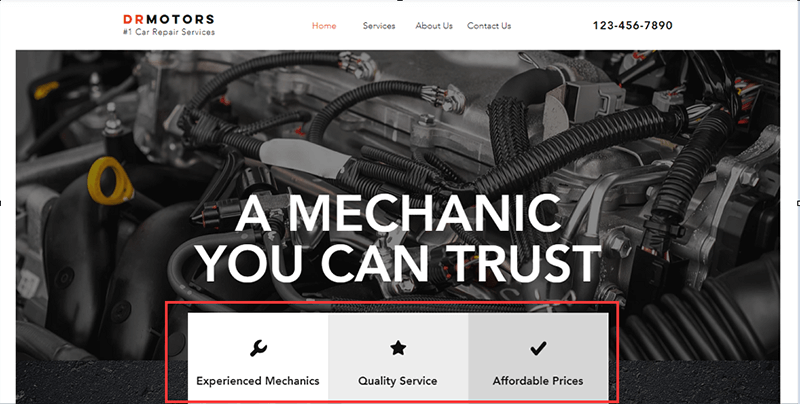
由于人们自然倾向于将建设组件视为组,因此设计人员经常使用邻近度作为划分网站页面内容的工具。因此,在你的设计中,还建议你将逻辑相关的建设组件紧密放置在同一位置,以获得更好的可读性和更清晰的布局。
使用点和线创建清晰的网页设计布局
如果不涉及任何网格,你还可以使用点和线来划分页面块并自由创建清晰的页面布局。
使用邻近度和线条创建清晰的页面布局对准网站照片,文本和其他元素的对齐也将完美呈现网站的视觉层次结构。
总体而言,页面布局还有助于设计师有效地建立一个时尚,美观,有吸引力和分层的网站。

网站建设元素之间的空间,尤其是空白区域(也称为负空间、留白)也可以帮助突出显示网站建设内容并直观地创建视觉层次结构。下面是明智地使用空间来显示Web层次结构的典型示例之一:
使用空间突出显示网站建设内容
对比度显示视觉元素之间的差异
上面提到的所有视觉元素/工具,如颜色,阴影,大小和空间,可以相互对比,以显示它们之间的差异,并帮助设计师突出网站的视觉层次结构。

此外,当将两个或多个建设元素重叠在一起时,你还可以使用对比来强调顶层元素。而且,如果造成任何混乱,你最好保持对比平衡。
更具体地说,顶层应该放置最重要,最清晰的元素和最丰富的细节。但是,背景或后向层应该包含一些更加模糊的Web内容和更少的细节。否则,用户可能无法快速区分重要数据与周围环境。
使用对比强调重要内容

网页设计风格也会影响视觉层次结构
独特的设计风格不仅可以使你的网站有趣,还可以影响你的网络的视觉层次结构。在你的设计中,使用非常独特的纹理,图形,图像和更多视觉元素以获得更好的视觉层次结构始终是一个很好的尝试。

设计风格可能会影响视觉层次结构
总的来说,你独特的设计理念可以使你的网站与众不同并引人注目。

根据实际用户需求优化建设内容
在你的设计中,你还应该添加或突出显示用户在网站视觉层次结构中真正需要的重要内容。否则,用户可以在找不到所需信息时直接离开。
此外,你最好还根据用户的页面扫描模式分配视觉元素。
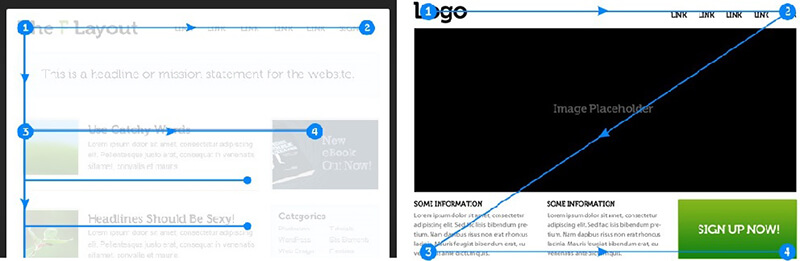
事实上,根据尼尔森诺曼集团的报告,有几种常见的扫描模式,如“F”或“Z”模式,人们正在浏览网页的时候大多会按照这几类浏览模式进行视觉优先级配比。
更具体地说,无论人们是使用“F”还是“Z”扫描模式,他们都经常仔细阅读页面的头部和底部,以便从左到右搜索核心信息。与身体内容一样,他们经常会扫描层次结构(由网页图块和字幕组成),并选择有用的部分进行阅读。
F&Z扫描模式
而这些扫描模式要求设计人员在网页的头部或底部放置具有良好层次结构的重要或有趣内容。与身体内容一样,你还应该添加有吸引力的图块和副标题以创建引人注目的层次结构。
简而言之,你应该根据实际用户需求优化网站内容。

可视化网站页面内容的其他提示
还有许多其他提示可以帮助你可视化网站页面内容。
例如,在你的网站设计中,你还可以使用字体,排版,对齐等来创建文本层次结构,以优化你的网页设计。
视觉层次结构不仅使网站建设美观,更具吸引力。对于用户体验/建设设计人员来说,完美地组织Android或Mac应用程序的内容也很有效。因此,如果你巧合地需要使用视觉层次结构来突出你的移动应用程序,那么所有网站设计技巧和示例也将对你有所帮助。希望所有提到的最佳网站视觉层次结构设计技巧和示例都会给你带来启发。






















 公网安备 44030402005195 号
公网安备 44030402005195 号